ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでdivを上に移動するように設定する方法
CSSでdivを上に移動するように設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-02 19:03:1715218ブラウズ
CSS では、transform 属性とtransition 属性を使用して、div を上方向に移動するように設定できます。「transform:translateY(-上方向の移動距離の値);transition:allアニメーション時間緩和-」を追加するだけです。 in;" スタイルを div 要素に追加するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で div を上に移動するように設定する方法
transform 属性とtransition 属性を使用して、div が上に移動する効果を実現します。
transform プロパティは、要素に 2D または 3D 変換を適用します。このプロパティを使用すると、要素を回転、拡大縮小、移動、または傾けることができます。
transition 属性は、div 移動のアニメーション効果を設定するために使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div:hover {
transform:translateY(-8px);
}
.div {
width:100px;
height:80px;
line-height: 80px;
/*动画的过渡效果*/
transition: all .25s ease-in;
border:0;
margin:10px;
background-color: pink;
float: left;
font-size: 12px;
text-align: center;
}
</style>
<head>
<body>
<div class="div"></div>
</body>
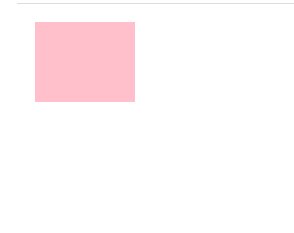
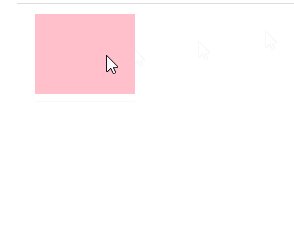
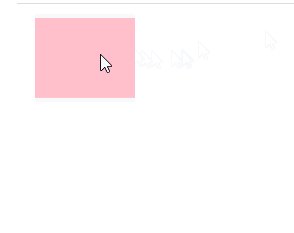
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでdivを上に移動するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで英字を書き分ける方法次の記事:CSSで英字を書き分ける方法

