ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで水平線を引く方法
CSSで水平線を引く方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-02 15:34:1617925ブラウズ
方法: 1. 要素に「border-top: 太さ値単色;」スタイルを追加し、border 属性を設定して水平線を描画します; 2. 「高さ: 太さ値; 幅: 長さ」を追加します。 "background-color: color;" スタイルは、空の要素の背景色を設定して水平線を描画します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#css で水平線を引く方法
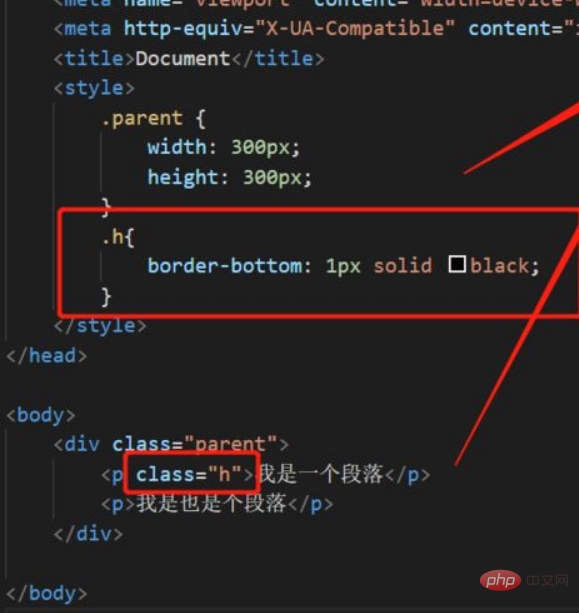
1. 境界線を使用して水平線を作成します.h{
border-bottom: 1px solid black;
}要素の border プロパティに追加して、ボーダーを設定するだけで、水平線を作成できます


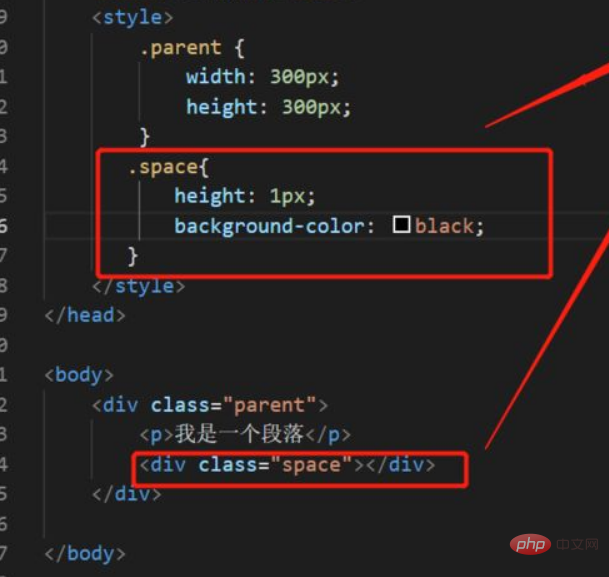
.space{
height: 1px;
background-color: black;
}


css ビデオ チュートリアル)
以上がCSSで水平線を引く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでdivを固定する方法次の記事:CSSでdivを固定する方法

