ホームページ >ウェブフロントエンド >CSSチュートリアル >通常のマウス選択のスタイルをCSSで変更する方法
通常のマウス選択のスタイルをCSSで変更する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-03 12:00:042763ブラウズ
CSS では、cursor 属性を使用して、通常の選択中にマウスのスタイルを変更できます。この属性の機能は、マウス カーソルの形状を設定することです。追加する必要があるのは、「cursor:」だけです。マウス表示スタイル;" スタイルを要素に設定できます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で通常のマウス選択のスタイルを変更する方法
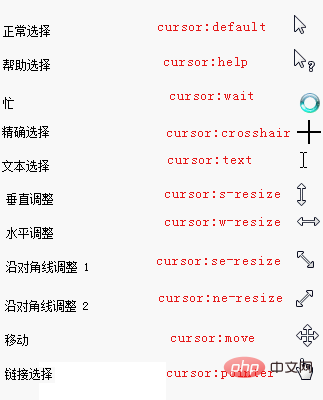
CSS では、カーソル属性を使用して通常のマウス選択のスタイルを変更できますマウスの選択 カーソル属性の機能は、表示されるカーソルのタイプ (形状) を決定することです。このプロパティは、マウス ポインターが要素の境界内に置かれたときに使用されるカーソルの形状を定義します。
スタイル効果の一部を次の図に示します。

例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000000;
cursor:pointer;
}
.div2{
width:100px;
height:100px;
border:1px solid #000000;
cursor:wait;
}
.div3{
width:100px;
height:100px;
border:1px solid #000000;
cursor:move;
}
.div4{
width:100px;
height:100px;
border:1px solid #000000;
cursor:text;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上が通常のマウス選択のスタイルをCSSで変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSテーブルで単語の間隔を調整する方法次の記事:CSSテーブルで単語の間隔を調整する方法

