ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテーブルを下に移動する方法
CSSでテーブルを下に移動する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-03 11:45:005790ブラウズ
CSS では、「margin-top」属性を使用して表を下に移動できます。この属性は、要素の上マージンを設定するために使用されます。「margin-top: 下方向の移動」を追加するだけで済みます。テーブル要素までの距離"。値;" スタイルを使用すると、テーブルの上の余白を増やすことができ、それによってテーブル要素を下に移動できます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でテーブルを下に移動する方法
css では、margin-top 属性を使用して、テーブルを指定した値だけ下に移動できます。距離 。次の例では、CSS を使用してテーブルを下に移動する方法を説明します。
例は次のとおりです:
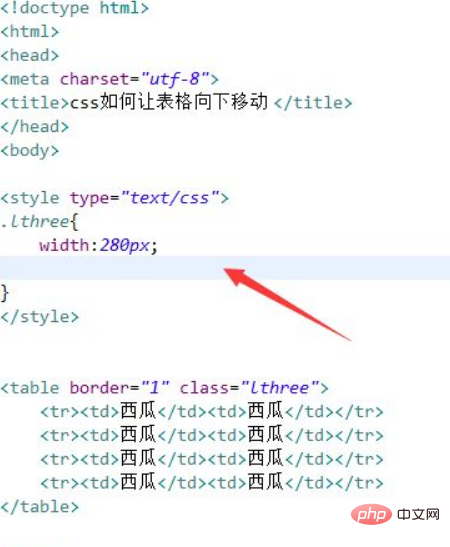
1. test.html という名前の新しい HTML ファイルを作成して、CSS がどのようにテーブルを下に移動させるかを説明します。テスト用のフォームを作成します。 table タグの class 属性を lthree に設定します。クラスを通じてテーブルのスタイルを定義し、その幅を 280px として定義します。

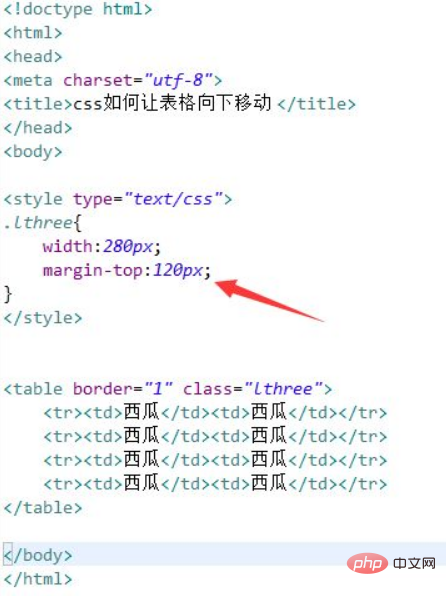
2. CSS タグ内で、margin-top 属性を使用してテーブルを 120 ピクセル下に移動します。

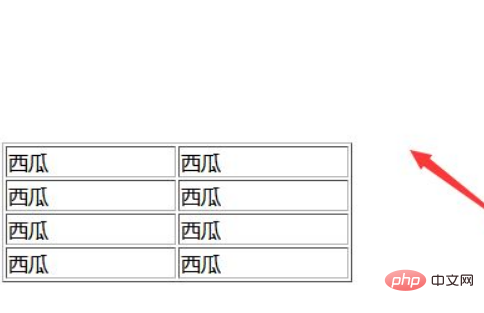
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. テーブルを作成し、table タグの class 属性を lthree に設定します。
2. css タグで、クラスを通じてテーブルのスタイルを定義し、その幅を 280px として定義します。
3. CSS タグ内で、margin-top 属性を使用してテーブルを 120 ピクセル下に移動します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでテーブルを下に移動する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

