ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで角丸長方形を書く方法
CSSで角丸長方形を書く方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-03 09:57:187965ブラウズ
方法: 1. width 属性と height 属性を使用して、構文「要素 {幅: 幅の値; 高さ: 高さの値;}」で要素のスタイルを四角形に設定します。 2. 「border-radius」属性を使用して、構文「element {border-radius: Rounded Corner value;}」で長方形要素の角丸スタイルを設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css で角丸長方形を記述する方法
css では、border-radius 属性を使用して角丸長方形スタイルを記述することができます。この属性は要素の四隅の丸みのスタイルを設定できます。
構文は次のとおりです:
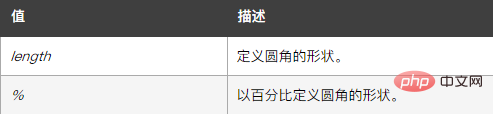
border-radius: 1-4 length|% / 1-4 length|%;

例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
border-radius:20px;
}
</style>
</head>
<body>
<div></div>
</body>
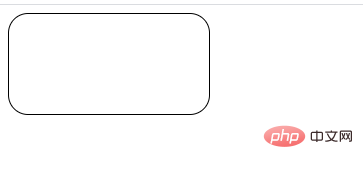
</html>出力結果:

プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSで角丸長方形を書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで2つの段落を並べて表示する方法次の記事:CSSで2つの段落を並べて表示する方法

