ホームページ >ウェブフロントエンド >jsチュートリアル >jquery はどの要素がクリックされたかをどのように判断するのでしょうか?
jquery はどの要素がクリックされたかをどのように判断するのでしょうか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-30 19:23:044817ブラウズ
方法: 1. binding() メソッドを使用してクリック イベントを要素にバインドし、イベント処理関数を指定します; 2. 処理関数で Index() メソッドを使用して、要素のインデックス位置を計算します。クリックされた要素。構文は「$ (要素オブジェクト).bind('click',function(){element object.index();})」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery はどの要素がクリックされたかを決定します
jquery では、index() メソッドを使用して、現在クリックされている最初の要素を取得できます。 。次の例では、jquery を使用してどの li をクリックしたかを確認する方法を説明します。
例は次のとおりです:
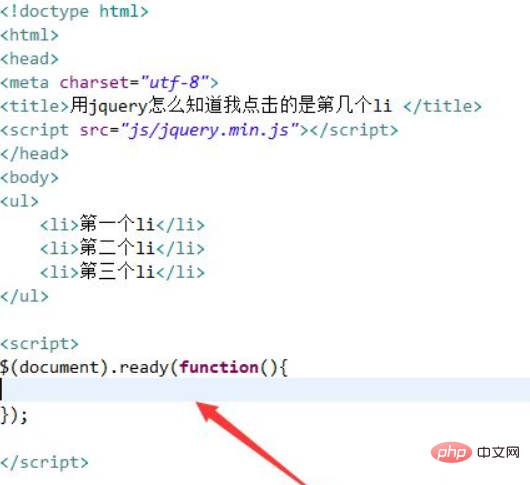
1. jquery を使用してどの li をクリックしたかを知る方法を説明するために、test.html という名前の新しい html ファイルを作成します。 script タグを使用して jquery.min.js ファイルをロードします。ファイルが正常にロードされた場合にのみ、jquery メソッドを使用できます。リストを作成するには、ul タグ、li タグを使用します。たとえば、3 つの項目のリストを作成します。ページのロード時に関数メソッドを実行するには、ready() メソッドを使用します。

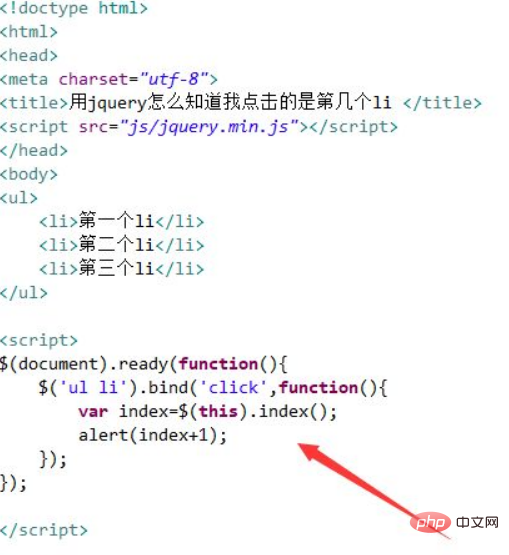
2. function メソッドで li オブジェクトを取得し、bind() メソッドを使用してクリック イベントを各 li にバインドします。次に、index() メソッドを使用して現在の li タグのインデックス値を取得し、最後に、alert() メソッドを使用してインデックス値を出力します。

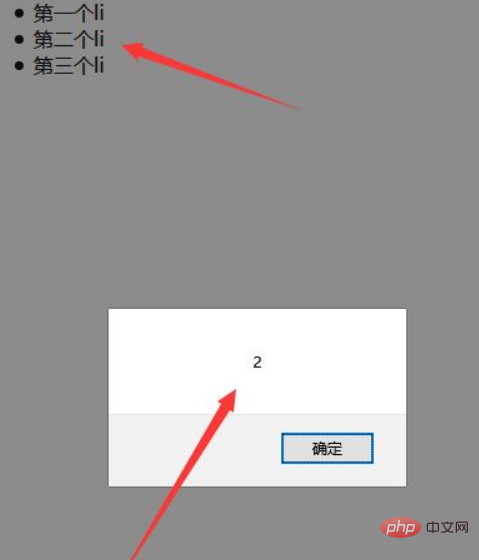
test.html ファイルをブラウザで開き、ボタンをクリックして結果を表示します。

概要:
1.bind() メソッドを使用して、クリック イベントを各 li タグにバインドします。
2. 現在クリックされている li タグの位置インデックスを、index() メソッドを通じて取得します。
注:
index() で取得されるインデックスは 0 から始まるため、上記の例では 1 を加算する必要があります。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjquery はどの要素がクリックされたかをどのように判断するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

