ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryを使用してタグの途中のコンテンツを置き換える方法
jqueryを使用してタグの途中のコンテンツを置き換える方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-30 11:57:572361ブラウズ
a タグの途中のコンテンツを置き換える Jquery メソッド: 1. 「$(a タグ要素)」ステートメントを使用して、指定された a タグ要素オブジェクトを取得します; 2. html() メソッドを使用します。 aタグの途中の内容を置き換える場合、構文は「aタグ要素 object.html(置き換える内容);」となります。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery が a タグの途中にあるコンテンツを置き換える方法
a タグの真ん中にあるコンテンツは、次の方法で置き換えることができます。 html()メソッド。このメソッドを使用して値を設定すると、一致するすべての要素の内容が上書きされます。
構文は次のとおりです:
$(selector).html(content)
例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
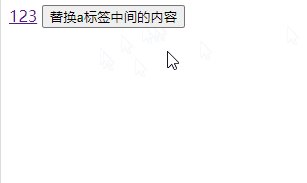
$("#jquery").html("123");
});
});
</script>
</head>
<body>
<a href="https://www.php.cn/course/list/19.html" target="_blank" id="jquery">jQuery视频教程</a>
<button id="btn1">替换a标签中间的内容</button>
</body>
</html>出力結果:

関連ビデオ チュートリアルの推奨事項:jQuery ビデオ チュートリアル
以上がjqueryを使用してタグの途中のコンテンツを置き換える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jqueryで子要素をクリアする方法次の記事:jqueryで子要素をクリアする方法

