ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで子要素をクリアする方法
jqueryで子要素をクリアする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-30 10:43:2512830ブラウズ
Jquery 子要素をクリアするメソッド: 1. Children() メソッドを使用して、親要素の下にあるすべての子要素オブジェクトを取得します。構文は「親要素 object.children()」です。2. 削除メソッドを使用します。 ()メソッドで取得した子要素オブジェクトをクリアすることができ、構文は「子要素object.remove()」となります。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery が子要素をクリアする方法
jquery では、要素オブジェクトを取得することにより、children() メソッドを使用してその子要素を取得します。 use 子要素を削除するには、remove() メソッドを使用できます。
例は次のとおりです:
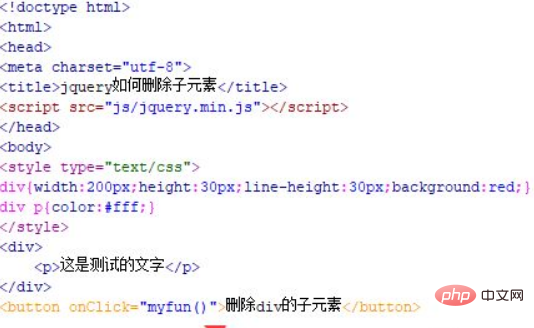
1. jquery が子要素を削除する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 div タグを使用してモジュールを作成し、div 内で p タグを使用してテキスト行を作成します。
効果を示すために、test.html ファイルで CSS を使用して div のスタイルを設定し、div の幅を 200 ピクセル、高さを 30 ピクセル、行の高さを 30 ピクセルとして定義します。背景色を赤、同時にpタグを定義します 文字は白です。
buttonタグでボタン名を「divの子要素を削除」というボタンを作成します。 onclick クリック イベントをボタン button にバインドします。ボタンがクリックされると、myfun() 関数が実行されます。

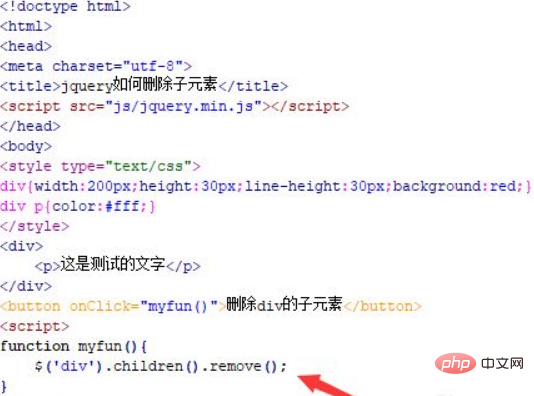
2. js タグで myfun() 関数を作成し、その関数内で要素名から div オブジェクトを取得し、children() メソッドを使用してdiv の子要素を取得し、remove() メソッドを使用して div の下にあるすべての子要素を削除します。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

ボタンをクリックした後:

概要:
1. test.html を作成します。ファイル 。
2. ファイル内で div タグを使用してモジュールを作成し、div 内で p タグを使用してテキスト行を作成します。同時に、js 関数の実行をトリガーするボタン button を作成します。
3. js タグ内に関数を作成します。関数内で、要素名から div オブジェクトを取得します。children() メソッドを使用して、div の子要素を取得します。remove() メソッドを使用します。 div 要素の下にあるすべての子を削除します。
注:
children() メソッドは、要素オブジェクトの下にあるすべての子要素を取得します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで子要素をクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

