ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでの画像の自動埋め込みを解除する方法
CSSでの画像の自動埋め込みを解除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-29 17:42:582991ブラウズ
CSS では、「background-repeat」属性を使用して画像の自動塗りつぶしを解除できます。構文は「画像要素 {background-repeat:no-repeat;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で画像の自動塗りつぶしをキャンセルする方法
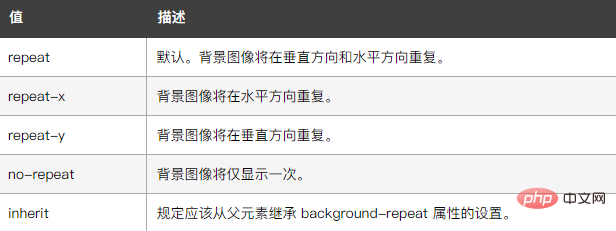
画像の自動塗りつぶしは、「background-repeat」属性を使用してキャンセルできます。背景画像を繰り返し表示するかどうか、繰り返し表示する方法を設定します。デフォルトでは、背景画像は水平方向と垂直方向に繰り返されます。
この属性の値が no-repeat の場合、画像が自動的に塗りつぶされないことを意味します。

例は次のとおりです。
<html>
<head>
<style type="text/css">
body{
background-image:
url(/i/eg_bg_03.gif);
}
</style>
</head>
<body>
</body>
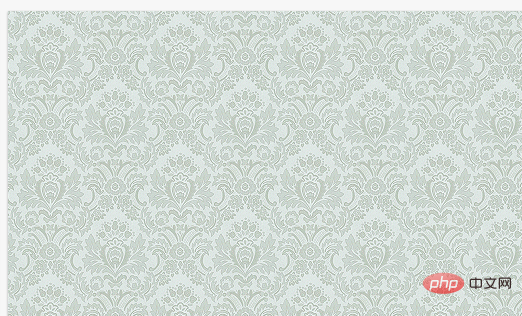
</html>出力結果:

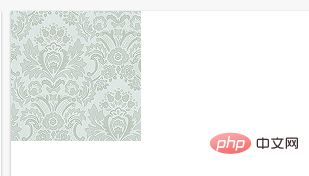
背景を追加する場合- repeat:no -repeat; スタイル、出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでの画像の自動埋め込みを解除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

