ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで右下の境界線のみを持つようにtdを設定する方法
CSSで右下の境界線のみを持つようにtdを設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-29 15:33:323575ブラウズ
CSS では、"border-right" 属性と "border-bottom" 属性を使用して、td 要素の右下の境界線のみを設定できます。構文は、「border-right: 境界線のサイズ、実線の境界線の色」です。 ; border-bottom: 境界線のサイズ 実線の境界線の色;"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で td を設定して右下の境界線のみを持たせる方法
CSS では、border-right 属性と border を使用できます。 -bottom 属性で td を設定します。ボーダーには右下のみがあります。border-right 属性は、右ボーダーのスタイルを設定するために使用されます。border-bottom 属性は、下ボーダーのスタイルを設定するために使用されます。例は次のとおりです。次のように:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border-right:2px solid red;
border-bottom:2px solid red;
}
</style>
<table>
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
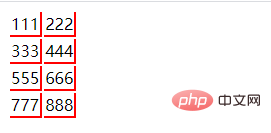
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで右下の境界線のみを持つようにtdを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで画像を切り取る方法次の記事:CSSで画像を切り取る方法

