ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでpタグの両端を揃える方法
CSSでpタグの両端を揃える方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-29 15:33:437654ブラウズ
方法: 1. p タグに i タグを挿入し、i タグに「display:inline-block;width:100%;」スタイルを追加します。 2. 「text-align:justify」を追加します。 p タグ ;" スタイルに変更するには、p タグのテキスト スタイルを両端揃えに設定するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css で p タグの両端を揃える方法
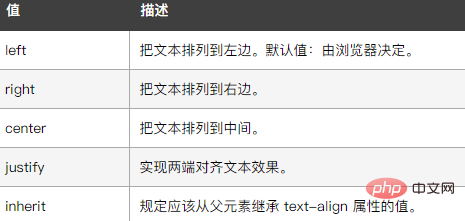
css では、text-align を使用して p タグの両端を揃えることができます。 p タグ。この属性の機能は、要素内のテキストの水平方向の配置を指定することです。この属性の値が justify の場合、テキストの整列効果が得られます。

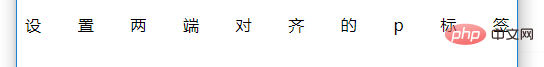
同時に、この属性だけでは両端の位置合わせができません。p タグの中に i タグを挿入します。例は次のとおりです。 ##出力結果 :
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSSでpタグの両端を揃える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

