ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでページ下部にdiv表示を作る方法
CSSでページ下部にdiv表示を作る方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-29 11:12:0231064ブラウズ
ページの下部に div を表示する方法: 1. div 要素に「position:fixed;」スタイルを追加し、固定位置スタイルとして設定します。 2. 「bottom:0」を追加します。 div 要素に ;" スタイルを追加し、div 要素と下部との距離を 0 に設定します。つまり、div がページの下部に表示されるように固定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css divをページ下部に表示させる方法
cssでは主にposition属性を使って位置を設定します。 divを最下位に表示したい場合は、divのposition属性をfixed(絶対位置)に設定し、最下位表示を実現するにはbottom属性を0に設定する必要があります。
例は次のとおりです:
1. CSS で下部の div を表示する方法の説明に使用する、新しい html ファイルを作成し、test.html という名前を付けます。 div タグを使用してモジュールを作成し、その class 属性を mydiv に設定します。これは主に、以下のこのクラスを通じて CSS スタイルを設定するために使用されます。 タグを記述すると、そのページの CSS スタイルがタグ内に記述されます。

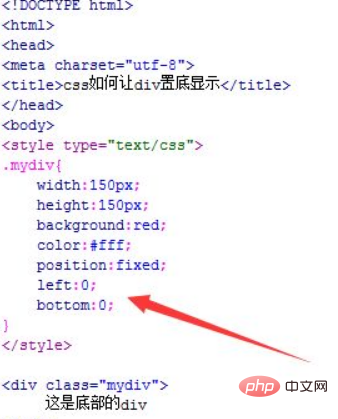
2. CSS タグで、mydiv クラス名を使用して div のスタイルを設定し、width を使用して div の幅を 150 ピクセルに設定し、高さを使用して設定しますdiv の高さを 150px に設定し、usebackground で div の背景色を赤に設定し、color でテキストの色を白に設定します。 divの位置をpositionで設定しますが、ここではdivを一番下に表示したいので固定(絶対位置)にする必要があります。
css タグで、ページの左側から left まで div を 0px に設定し、ページ下部の div を固定するには 0 からbottom に設定します。

#3. ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. test.html ファイルを作成します。
2. ファイル内で div を使用してモジュールを作成します。
3. CSS を使用して div の幅と高さを設定します。位置を固定に設定して div の絶対位置を実現し、底部を 0 に設定して div を一番下に表示します。
注:
fixed を使用するだけでなく、absolute を使用して絶対位置を実現することもできます。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでページ下部にdiv表示を作る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

