ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでaタグに下線を引かないようにする方法
CSSでaタグに下線を引かないようにする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-26 15:00:304680ブラウズ
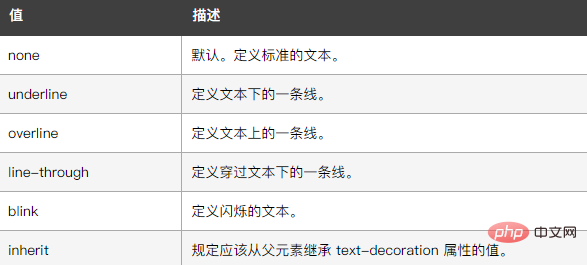
CSS では、「text-decoration」属性を使用して、a タグに下線が表示されないようにすることができます。この属性の機能は、要素に追加される装飾を指定することです。この属性の値が「none」の場合、タグは下線なしの標準テキストとして表示されます。構文は「a{text-decoration:none;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css で a タグに下線が引かれないようにする方法
css では、text-decoration 属性を使用して、a タグに下線が引かれないようにすることができます。タグに下線が引かれないようにする、テキスト - 装飾属性は、テキストに追加される装飾を指定します。
注意する必要があるのは次のとおりです:

テキスト装飾を使用して、a タグの下線が表示されないようにする方法を例として見てみましょう。例は以下のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
</html>出力結果:

(学習ビデオ共有: cssビデオチュートリアル )
以上がCSSでaタグに下線を引かないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:pタグの高さはCSSで設定できますか?次の記事:pタグの高さはCSSで設定できますか?

