ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでグラデーションの境界線を書く方法
CSSでグラデーションの境界線を書く方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-26 11:49:2015289ブラウズ
CSSでは、「border-image」属性と「linear-gradient()」関数を使ってグラデーションの境界線を書くことができます。書き方は「要素オブジェクト{border-image:linear-gradient」です。 (グラデーションの方向、カラー 1、カラー 2、カラー 3);}"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css でグラデーション境界線を記述する方法
css では、border-image 属性と Linear-gradient() 関数を使用できます。グラデーションの境界線を書き込みます。
border-image 属性は要素の境界線スタイルを設定するために使用され、linear-gradient() 関数は 2 色以上の線形グラデーションを表す画像を作成するために使用されます。
線形グラデーションを作成するには、2 つの色を指定する必要があります。さまざまな方向 (角度として指定) でグラデーション効果を実現することもできます。方向が指定されていない場合、グラデーションはデフォルトで上から下に設定されます。
border-image 属性と Linear-gradient() 関数を使用してグラデーション境界線を記述する方法を例として見てみましょう。例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<div></div>
</body>
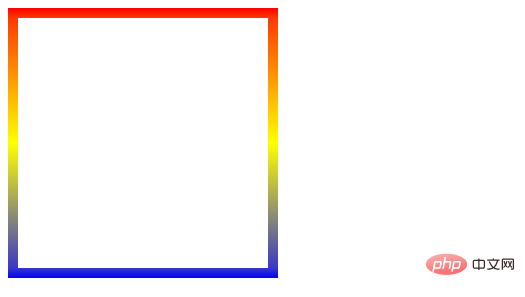
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでグラデーションの境界線を書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

