ホームページ >ウェブフロントエンド >CSSチュートリアル >pタグの高さはCSSで設定できますか?
pタグの高さはCSSで設定できますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-26 14:54:594652ブラウズ
CSS では、height 属性を使用して p タグの高さを設定できます。height 属性の機能は、要素の高さを設定することです。追加する必要があるのは、「height:高さの値」だけです;" スタイルを p タグ要素に追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS の p タグで高さを設定できますか?
CSS の p タグで高さを設定できます。
CSS の p タグでは、height 属性を使用して高さを設定できます。この属性の機能は、要素の高さを設定することです。
例で設定方法を見てみましょう 例は以下のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
height:100px;
border:2px solid red;
}
</style>
</head>
<body>
123123123
<p>这是一个p标签。</p>
123123132
</body>
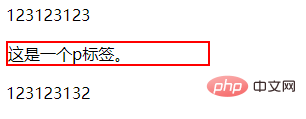
</html> 誰でもわかる例として、p タグにボーダー スタイルを追加します。 p タグの高さスタイルが設定されていない場合、出力結果は次のようになります;

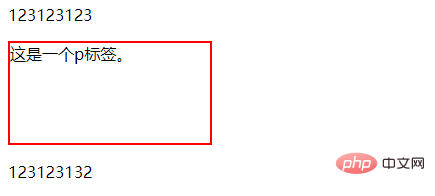
上記のコードで高さ属性を設定すると、出力は次のようになります。結果は次のとおりです:

( 学習ビデオ共有: css ビデオ チュートリアル )
以上がpタグの高さはCSSで設定できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS3でフォントを変更する方法次の記事:CSS3でフォントを変更する方法

