ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで列要素を非表示にする方法
jqueryで列要素を非表示にする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-23 17:36:263355ブラウズ
方法: 1. ":nth-child" セレクターと "$(element)" ステートメントを使用して、非表示にする列の要素オブジェクトを取得します。構文は "$(element:nth) -child(n ))"; 2. Hide()メソッドを使用して、取得した要素オブジェクトを非表示にします。構文は「element object.hide()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery で要素の列を非表示にする方法
yjquery では、「td:nth-child(2)」を使用できます。オブジェクトセレクター 指定された列オブジェクトを取得し、 Hide() メソッドを使用してそれを非表示にします。次の例では、jquery でテーブル内の列を非表示にする方法を説明します。
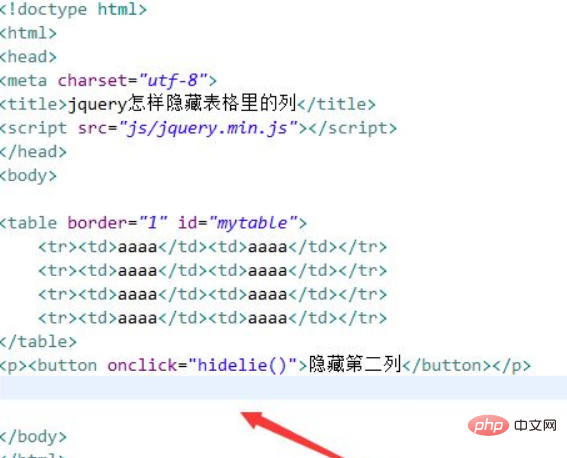
1. jquery がテーブル内の列を非表示にする方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 table タグを使用して 4 行 2 列の表を作成し、その境界線を 1px に設定します。 id 属性 mytable をテーブル table に追加します。これは、以下のテーブル オブジェクトを取得するために使用されます。
test.html ファイルで、ボタン ボタンを作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときに Hidelie() 関数を実行します。

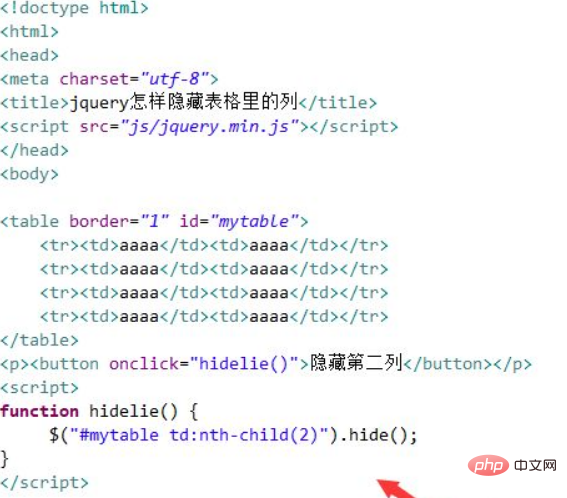
2. js タグ内に Hidelie() 関数を作成し、その関数内で「td:nth-child(2)」オブジェクトを通じて 2 番目の列を取得します。 selector.オブジェクトを非表示にするには、 Hide() メソッドを使用します。

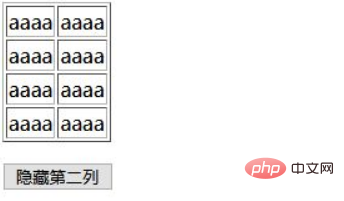
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

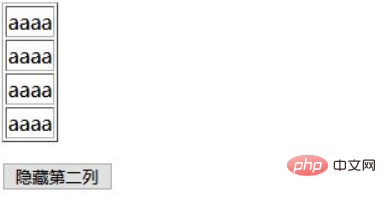
ボタンをクリックした後:

概要:
1. table タグを使用して、 2 行 2 列の 4 次元 A テーブルを作成します。
2. js では、「td:nth-child(2)」オブジェクト セレクターを通じてオブジェクトの 2 番目の列を取得し、hide() メソッドを使用してそれを非表示にします。
注:
上記の方法に加えて、css() メソッドを使用して表示属性を none に設定し、非表示にすることもできます。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで列要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

