ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryのボタンをクリックして現在の行を削除する方法
jqueryのボタンをクリックして現在の行を削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-23 14:39:543156ブラウズ
方法: 1. クリック イベントをボタン要素にバインドし、イベント処理関数を指定します。 2. 処理関数で "$(element)" ステートメントを使用して要素オブジェクトと一致させます。 3. " を使用します。 :eq() " と、remove() メソッドは現在の行を削除します。構文は「element object.eq(position value).remove()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery がボタンをクリックして現在の行を削除する方法
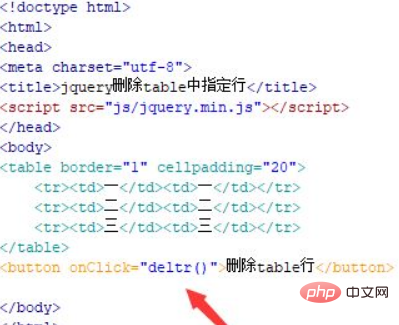
1. jquery による行の削除について説明するために、test.html という名前の新しい HTML ファイルを作成します。テーブルで指定された行。 table、td、tr タグを使用して 3 行 2 列の表を作成します。表の効果を示すために、表の境界線を 1px に設定します。
button タグを使用して、「テーブル行の削除」というボタン名を持つボタンを作成します。 onclick クリック イベントをボタン button にバインドし、ボタンがクリックされると deltr() 関数が実行されます。

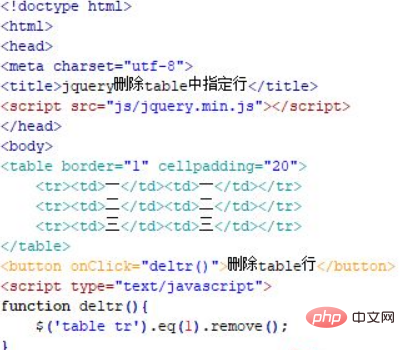
#2. js タグ内に deltr() 関数を作成し、その関数内にテーブル内の指定した行を削除するコードを記述します。
deltr() 関数では、$ を使用して要素名を通じて tr 行オブジェクトを取得し、次に eq() メソッドを通じて指定された行を選択し、remove() メソッドを通じて削除します。ここで 2 行目 ( eq(1)) を削除します。コードは次のとおりです。

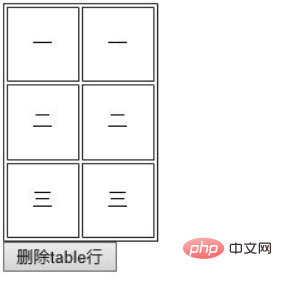
ブラウザで test.html ファイルを開き、ボタンをクリックして、効果。

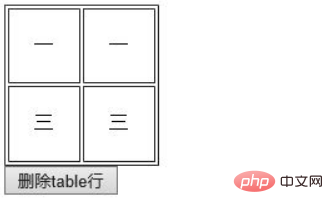
ボタンをクリックした後:

概要:
1. test.html を作成します。ファイル 。
2. ファイル内で、table、td、tr タグを使用して 3 行 2 列のテーブルを作成し、js 関数の実行をトリガーするボタン button を作成します。
3. js タグ内に関数を作成します。関数内で、$ を使用して要素名を通じて tr 行オブジェクトを取得し、eq() メソッドを通じて指定された行を選択し、それを削除します。 Remove() メソッド。
注:
eq() メソッドの数値は 0 から始まります。つまり、0 はコードの最初の行を表し、1 はコードの 2 行目を表します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryのボタンをクリックして現在の行を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

