ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで要素を非表示にして自動的に表示する方法
jqueryで要素を非表示にして自動的に表示する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-23 16:40:131813ブラウズ
方法: 1. fadeOut() メソッドを使用して要素を自動的に消し、指定された関数を実行します。構文は "$(要素).fadeOut(消える速度, 指定された関数;)"; です。指定された関数 fadeIn() メソッドを使用して要素を表示します。構文は "$(要素).fadeIn(表示速度)" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery は要素の自動消去と表示をどのように実現していますか
jquery では、 fadeOut() メソッドと fadeIn() を使用できます。画像の実現方法 ゆっくりと消え、自動的に別の画像が表示されます。次の例では、jquery が画像をゆっくりと消してから別の画像を表示する方法を説明します。
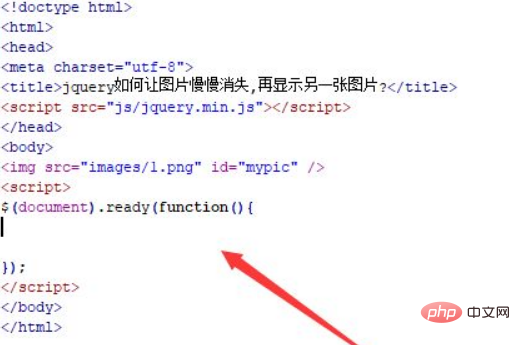
1. test.html という名前の新しい HTML ファイルを作成して、jquery が画像をゆっくりと消してから、別の画像を自動的に表示する方法を説明します。 img タグを使用して画像を作成し、その ID を mypic に設定します。
jsタグでは、ready()メソッドによるページの読み込み完了時にfunction関数が実行されます。

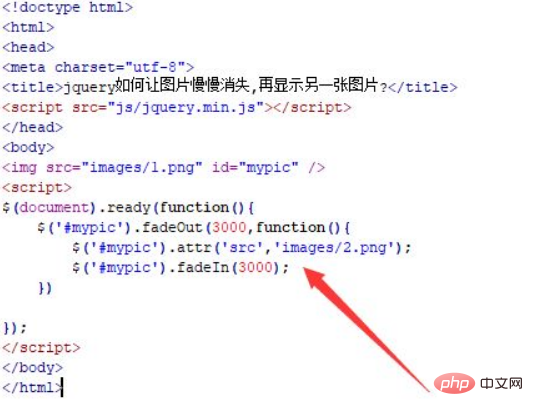
#2. function 関数で、id を通じて img オブジェクトを取得し、fadeOut() メソッドを使用して、画像を 3 秒以内にゆっくりと消します。画像が消えたら、そのコールバック関数を実行します。 fadeOut() メソッドは、フェードアウト効果を使用して、選択された要素が非表示になっている場合にそれを非表示にします。
コールバック関数では、attr() メソッドを使用して画像のパスを変更し、別の画像に置き換えてから、fadeIn() メソッドを使用して画像をゆっくり表示します。 fadeIn() メソッドは、フェードイン効果を使用して、選択された要素が非表示になっている場合にそれを表示します。

ブラウザで test.html ファイルを開いて効果を確認します。


概要:
1. img タグを使用して画像を作成し、その ID を mypic に設定します。
2. js で id から img オブジェクトを取得し、fadeOut() メソッドを使用して画像を 3 秒以内にゆっくりと消し、画像が消えたらそのコールバック関数を実行します。コールバック関数内で、attr() メソッドを使用して画像のパスを変更し、別の画像に置き換えてから、fadeIn() メソッドを使用して画像をゆっくり表示します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで要素を非表示にして自動的に表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

