ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで変更イベントをトリガーする方法
jqueryで変更イベントをトリガーする方法
- 青灯夜游オリジナル
- 2021-11-19 11:16:434735ブラウズ
jquery では、change() メソッドを使用して変更イベント (構文 "$(selector).change()") をトリガーできます。このメソッドは、変更イベントの発生時に実行される関数を指定することもできます。 「$(セレクター).change(関数)」という構文が発生します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
変更イベントは、要素の値が変更されると発生します。このイベントは、テキスト フィールド、テキストエリア、および選択要素にのみ適用されます。
変更イベントを手動でトリガーする場合は、change() メソッドを使用する必要があります。このメソッドは、変更イベントの発生時に実行する関数を指定することもできます。
#変更イベントをトリガーするための構文
$(selector).change()
変更イベントに関数をバインドするための構文
$(selector).change(function)
- #関数 オプション。変更イベントの発生時に実行する関数を指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
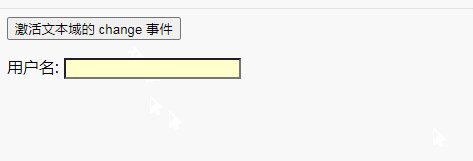
$(".field").change(function() {
$(this).css("background-color", "#FFFFCC");
});
$("button").click(function() {
$("input").change();
});
});
</script>
</head>
<body>
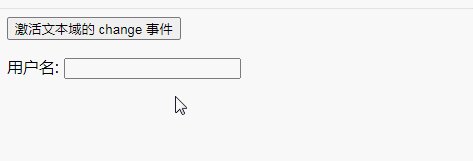
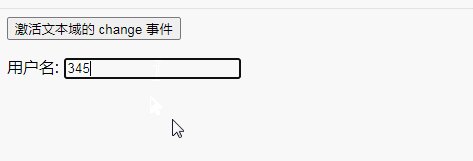
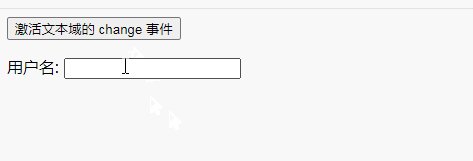
<button>激活文本域的 change 事件</button>
<p>用户名: <input class="field" type="text" /></p>
</body>
</html>
 関連ビデオ チュートリアルの推奨事項:
関連ビデオ チュートリアルの推奨事項:
(ビデオ)###
以上がjqueryで変更イベントをトリガーする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

