ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryを使用して携帯電話のスクロールを無効にする方法
jqueryを使用して携帯電話のスクロールを無効にする方法
- 藏色散人オリジナル
- 2021-11-18 10:49:561943ブラウズ
携帯電話のスクロールを禁止する jquery の実装方法: 1. 新しい HTML ドキュメントを作成します; 2. JS スクリプトを作成し、「.scroll()」メソッドを使用してページのスクロールを監視します; 3.ページがスクロールすると、次の関数が実行されます。

この記事の動作環境: Windows7 システム、jquery バージョン 3.0.0、DELL G3 コンピューター
jquery を無効にする方法携帯電話でスクロールしますか?
jquery は携帯電話のスクロールを禁止します:
1. jquery がページ スクロールを監視するために使用するメソッド: .scroll()。

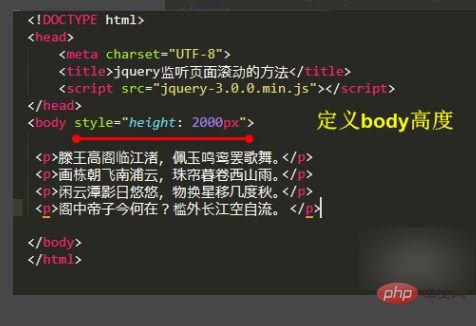
2. 新しい HTML ドキュメントを作成し、
の高さを定義します。
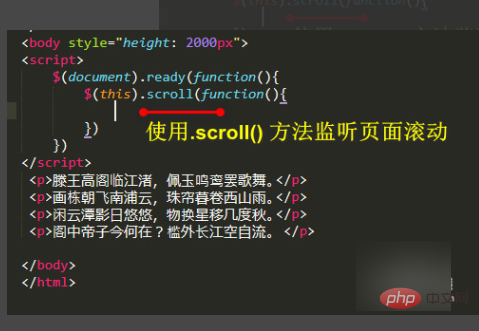
#3. JS スクリプトを作成し、.scroll() メソッドを使用してページのスクロールを監視します。

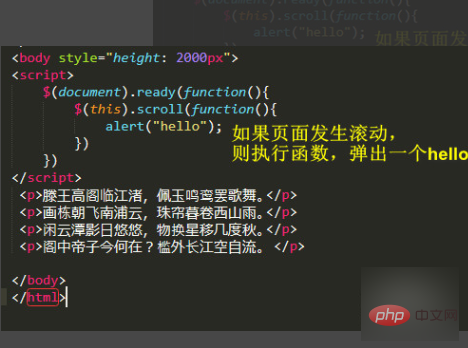
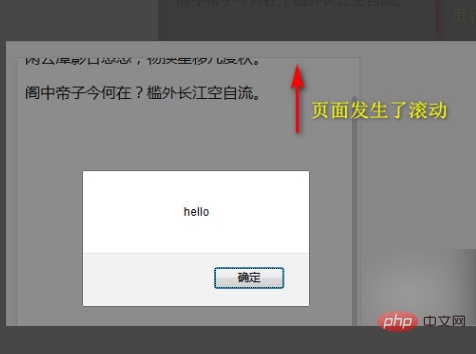
#4. ページがスクロールする場合は、関数を実行して hello をポップアップ表示します。

#5. ファイルを保存し、ページのスクロールを監視する .scroll() の効果を確認します。

推奨学習: 「jquery ビデオ チュートリアル 」
以上がjqueryを使用して携帯電話のスクロールを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

