ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryでいいねを1つ追加する方法
jQueryでいいねを1つ追加する方法
- 藏色散人オリジナル
- 2021-11-17 11:58:402673ブラウズ
jQuery で 1 like を追加する方法: 1. jquery をインポート; 2. HTML と CSS コードを設定; 3. コード「$(".liker").on("click",function() を渡す」 {...}」メソッドを使用すると、いいねを 1 つ追加する効果が得られます。

この記事の動作環境: Windows 7 システム、jquery-3.3.1バージョン、DELL G3 コンピューター
jQuery で「いいね!」を 1 つ追加するには?
Jquery 1 つのシンプルな効果、いいね数 1
1 を達成、インポート JS
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
2、CSS コード
a{
text-decoration:none ;
color: #999999;}.red{
color: red;}3、HTML コード
<p>王思葱竟然也是舔狗?<a href="#"><span class="liker">❤999</span></a></p><p>震惊,一名科学家发现每刷一分钟抖音,人的生命就会减少60秒!<a href="#"><span class="liker">❤520</span></a></p>
4. JS コード
$(function(){
//点赞
$(".liker").on("click",function(){
// 判断是否已经点赞过
if($(this).hasClass("red")){
return
}
//添加样式 并且数字+1
$(this).addClass("red")
var num=$(this).html().substring(1)
num++
$(this).html("❤"+num)
//ajax更新数据
})})実行...
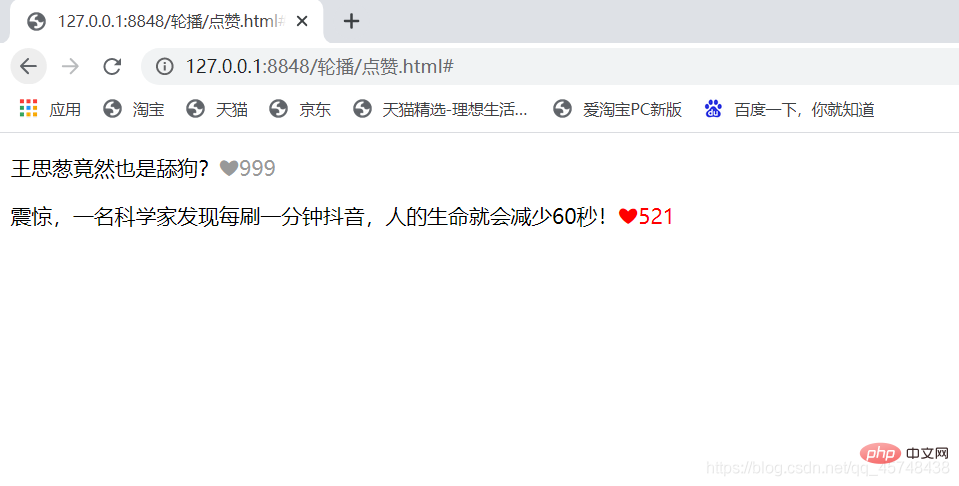
小さなハートをクリックした後、
もちろん、ここにはバックグラウンドでの対話は書かれていません。 コード
推奨される学習: 「jquery ビデオ チュートリアル」
以上がjQueryでいいねを1つ追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

