ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryにstyle属性を追加する方法
jqueryにstyle属性を追加する方法
- 藏色散人オリジナル
- 2021-11-17 11:07:229632ブラウズ
jquery に style 属性を追加する方法: 1. 新しい html ファイルを作成します; 2. p タグを使用してテキスト行を作成します; 3. button タグを使用してボタンを作成します; 4. Get ID を介した p タグ オブジェクト; 5. css() メソッドを使用してスタイルにスタイルを追加するだけです。

この記事の動作環境: Windows 7 システム、jquery バージョン 3.2.1、DELL G3 コンピューター
追加方法jqueryのstyle属性?
jquery がスタイルに属性を追加する:
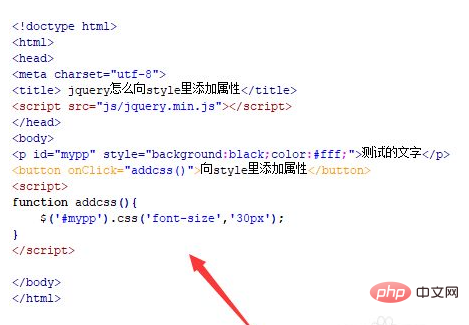
test.html という名前の新しい HTML ファイルを作成して、jquery がスタイルに属性を追加する方法を説明します。

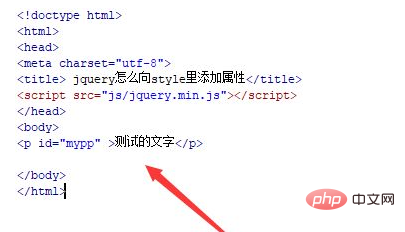
test.html ファイルで、p タグを使用してテキスト行を作成し、その ID を mypp に設定します。これは、次の方法で p タグ オブジェクトを取得するために使用されます。以下のこのID。

test.html ファイルの p タグで、style 属性を使用して p タグのテキストの背景色を黒に設定し、テキストの色を白にします。

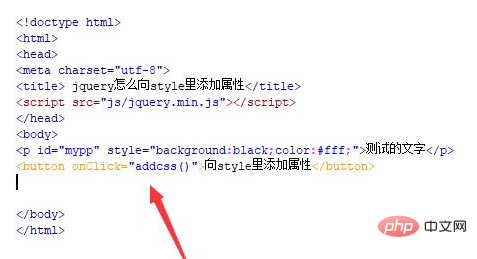
test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントをボタン ボタンにバインドします。をクリックし、addcss()関数を実行します。

js タグで addcss() 関数を作成し、関数内で p タグ オブジェクトを取得します。 css() メソッドは、style 属性を style に追加します。たとえば、font-size 属性を追加して 30px に設定すると、テキスト サイズが 30px になります。

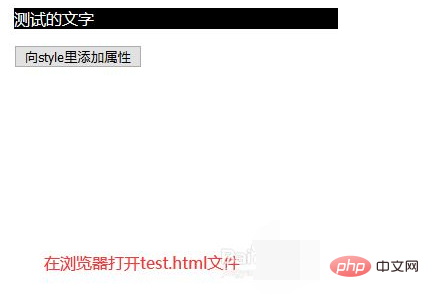
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

推奨学習: 「jquery ビデオ チュートリアル 」
以上がjqueryにstyle属性を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

