ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryでクラスを削除する方法
jQueryでクラスを削除する方法
- 藏色散人オリジナル
- 2021-11-17 10:55:111991ブラウズ
クラスを削除する Jquery メソッド: 1. 新しい HTML ファイルを作成します; 2. 新しい div を作成し、class クラスとテキスト コンテンツを追加します。 3. 新しいボタンを作成し、クリック イベントを追加します。 4. 導入します。 jQuery ライブラリ; 5. 作成 ワンクリックでクラスイベントを削除するだけです。

この記事の動作環境: Windows 7 システム、jquery バージョン 3.2.1、DELL G3 コンピューター
削除方法jquery クラス?
jQuery クラスの削除:
HTML エディターを開き、新しい HTML ファイルを作成します。図

HTML コード ページで
を見つけ、その中に新しい を作成し、この < にクラス class とテキストを追加します。 ;div> コンテンツ、この場合のクラスは次のとおりです。写真に示すように
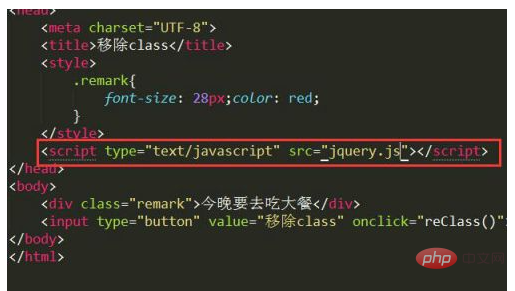
コード:
今夜は豪華なディナーを食べる予定

の後に新しいクリック ボタンを作成し、このボタンにクリック イベントを追加します。この場合、クリック イベントは reClass() で、クリックされたときにクラス スタイルの削除をトリガーします。図に示すように:
コード:

# クラススタイルを設定します。注釈のスタイルをフォント サイズ 28px、色を赤に設定します。図に示すように:
コード:
<style> .remark{ font-size: 28px;color: red; } </style>
jQuery ライブラリを紹介します。
コード:

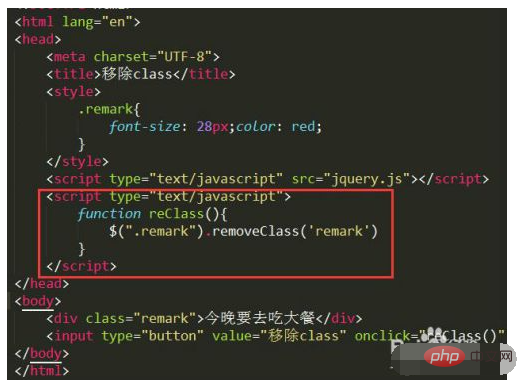
クリック イベントを作成します。 <script> タグの後に新しい <script> タグを作成し、この新しいタグ内にクラス イベントを削除するためのクリックを作成します。図に示すように、</script>
Code:
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
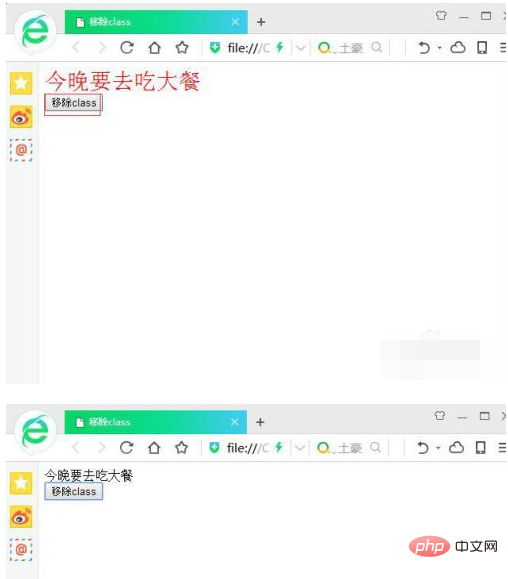
保存後、ブラウザで開き、クラスの削除ボタンをクリックして、フォント サイズと
の色が削除され、クラスが正常に削除されたことを示します。図に示すように:

推奨学習: 「jquery ビデオ チュートリアル 」
以上がjQueryでクラスを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

