ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで何里あるのかを取得する方法
jqueryで何里あるのかを取得する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-17 16:21:534172ブラウズ
li がいくつあるかを取得する Jquery メソッド: 1. "$('li')" ステートメントを使用して li オブジェクトを取得します; 2. length 属性を使用して、取得した li オブジェクトの長さを計算しますとすると、ドキュメント内の li を取得できます。要素の数、構文は "li object.length;" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery で li の数を取得する方法
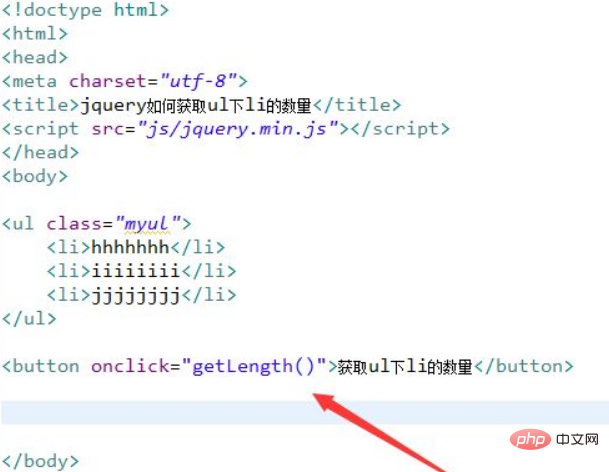
1. 新しい HTML ファイルを作成し、test.html という名前を付ける方法を説明します。 jqueryで取得するにはulの下のliの数。 ul タグを使用して、テスト用の項目のリストを作成します。 ul タグに class 属性を追加して、ul オブジェクトを取得します。
button タグを使用してボタンを作成し、onclick イベントをボタンにバインドし、ボタンがクリックされたときに getLength() 関数を実行します。

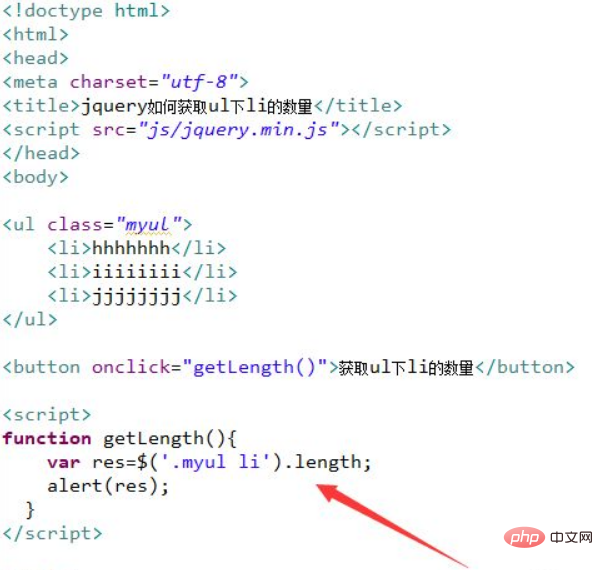
2. getLength() 関数を作成します。関数内で、クラスを通じて li オブジェクトを取得し、length 属性を使用して li の数を取得し、アラートを使用します。 () メソッドで li オブジェクトを取得し、数値を出力します。

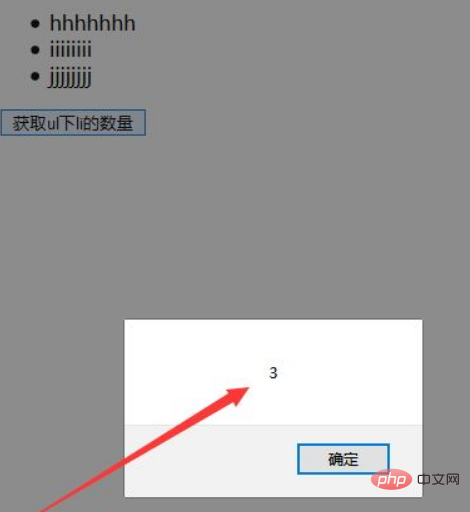
test.html ファイルをブラウザで開き、ボタンをクリックして結果を表示します。

概要:
1. ul タグを使用して項目のリストを作成し、ul タグに class 属性を追加して ul オブジェクトを取得します。 。
2. button タグを使用してボタンを作成し、onclick イベントをボタンにバインドし、ボタンがクリックされたときに getLength() 関数を実行します。
3. js タグで getLength() 関数を作成し、関数内でクラスを通じて li オブジェクトを取得し、length 属性を使用して li の数を取得し、alert() メソッドを使用して取得した数値を出力します。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がjqueryで何里あるのかを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

