ホームページ >ウェブフロントエンド >フロントエンドQ&A >JQueryでULの最後のliを削除する方法
JQueryでULの最後のliを削除する方法
- 藏色散人オリジナル
- 2021-11-17 11:23:142114ブラウズ
JQuery メソッドで UL の最後の li を削除します: 1. ul li タグを使用してリストを作成します; 2. button タグを使用してボタンを作成し、onclick クリック イベントをボタンにバインドします; 3. jquery セレクター「: last」を通じて最後の li を取得し、remove メソッドを使用して削除します。

この記事の動作環境:Windows7システム、jquery3.2.1バージョン、DELL G3コンピュータ
最後の削除方法JQueryを使ったULのリ?
test.html という名前の新しい HTML ファイルを作成して、jquery が最後の li 要素を削除する方法を説明します。

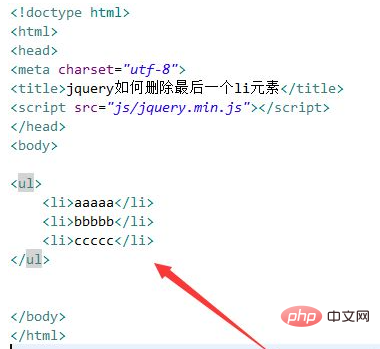
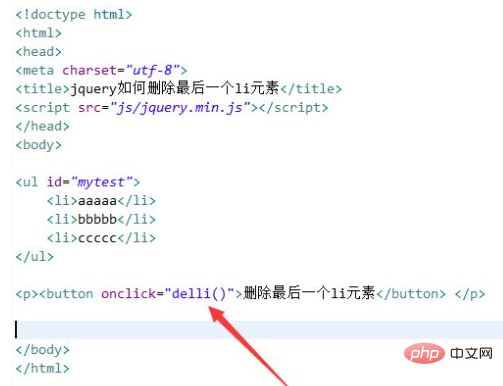
test.html ファイルで、ul タグと li タグを使用してテスト用のリストを作成します。

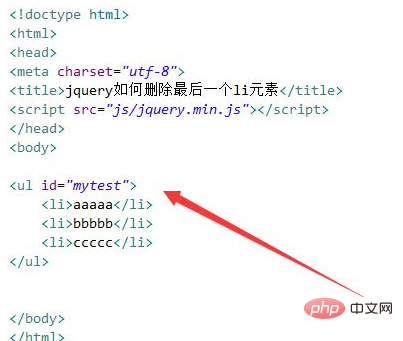
test.html ファイルで、ul タグの ID を mytest に設定します。これは、以下の ul オブジェクトを取得するために使用されます。

test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときにデリを実行します。 () 関数。

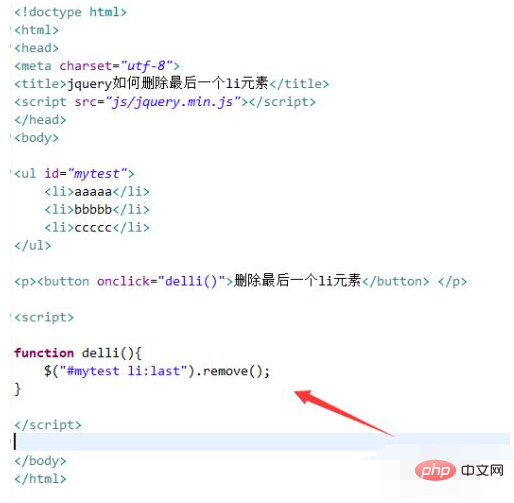
js タグで、delli() 関数を作成します。関数内で、jquery セレクター「:last」を通じて最後の li タグ オブジェクトを取得し、remove( )メソッドを削除します。

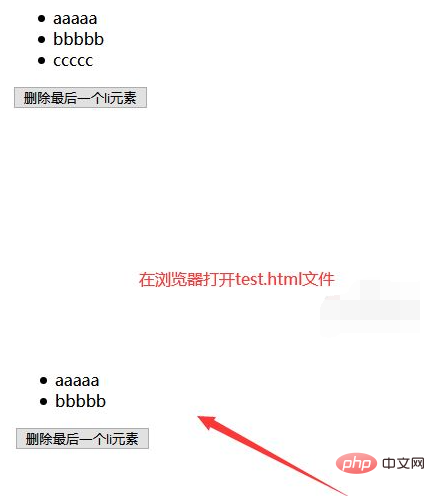
test.html ファイルをブラウザで開き、ボタンをクリックして結果を表示します。

推奨学習: 「jquery ビデオ チュートリアル 」
以上がJQueryでULの最後のliを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

