ホームページ >ウェブフロントエンド >CSSチュートリアル >css3で楕円軌道回転を実装する方法を解説した記事(概要)
css3で楕円軌道回転を実装する方法を解説した記事(概要)
- 奋力向前転載
- 2021-09-16 11:30:275859ブラウズ
前回の記事「Vue2のコードを使ってVue3に変更する方法をステップバイステップで教えます(詳細な画像とテキスト)」では、Vue2のコードを使ってVue3に変更する方法を紹介しました。 Vue3。次の記事では、楕円軌道の回転を実現するための css3 について説明します。皆さん、コレクションに入れておいてください ~

楕円軌道の回転を実現するための css3
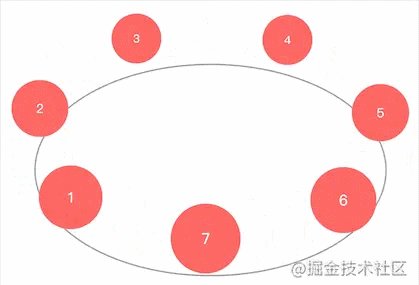
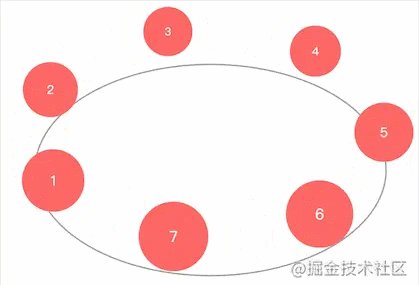
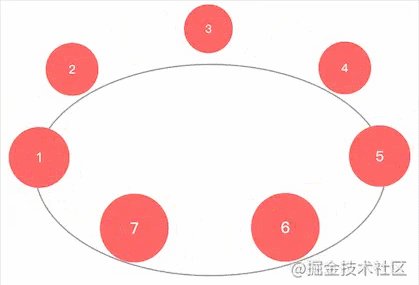
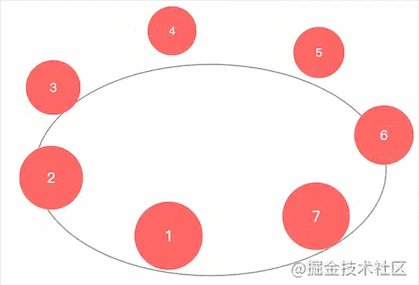
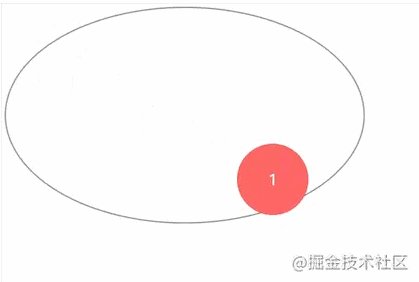
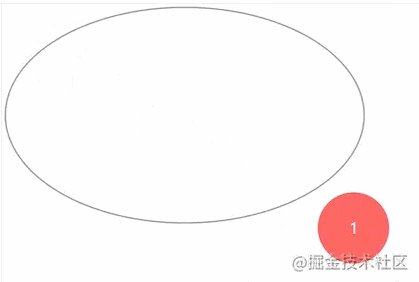
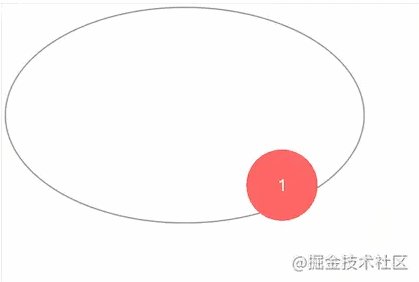
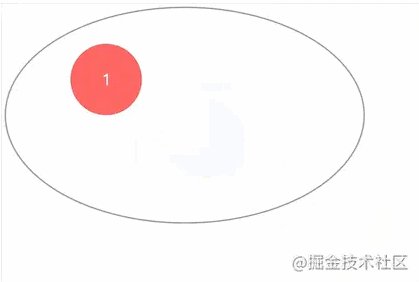
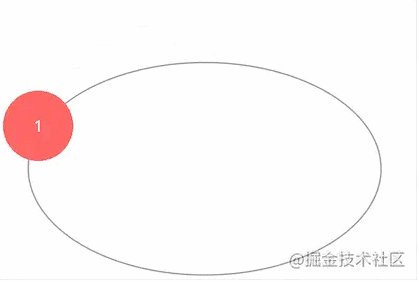
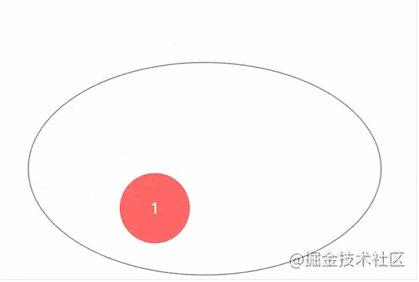
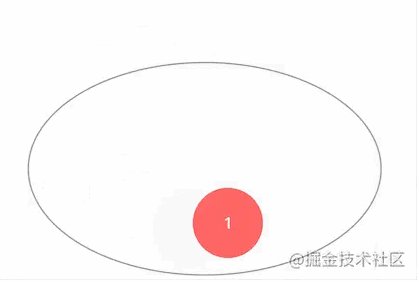
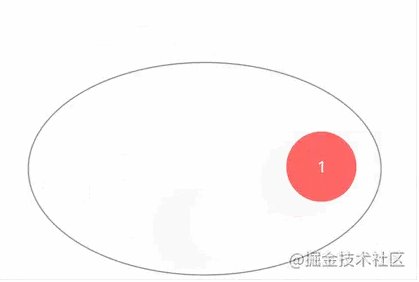
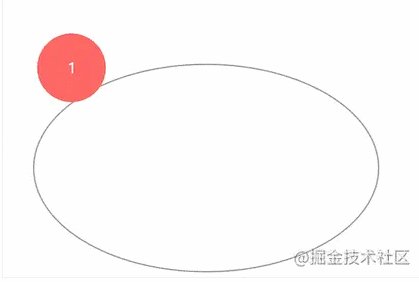
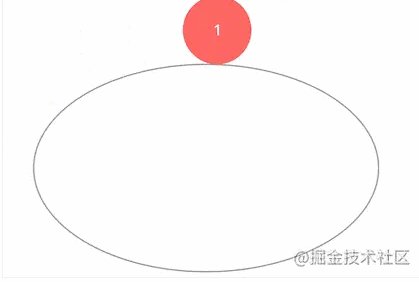
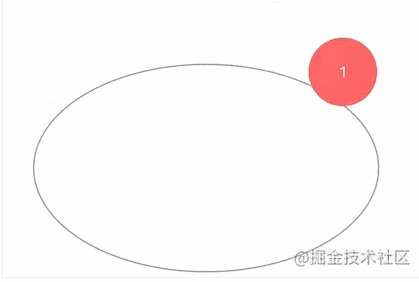
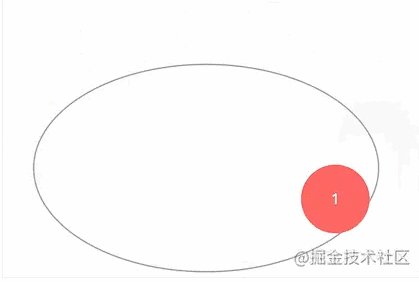
最近次の効果を実現する必要があります

最初はcss3Dを使用して回転して書き込みますが、次の効果しか実現できません

すべての円を前に回すことができません。操作が間違っているのか、3d 回転できないのかわかりません。達成しました。ご存知の方がいらっしゃいましたら、アドバイスをお願いします。
うまくいきません3d は、回転させている限り、2d を回転させることしか実現できません。楕円に従って、ok
1. X 軸と Y 軸は長方形内を移動します
パスはスラッシュです
.ball {
animation:
animX 2s linear infinite alternate,
animY 2s linear infinite alternate
}
@keyframes animX{
0% {left: 0px;}
100% {left: 500px;}
}
@keyframes animY{
0% {top: 0px;}
100% {top: 300px;}
} 
2. アニメーション遅延を設定します
Y 軸アニメーション遅延をアニメーション期間の半分に設定します (遅延は負のアニメーションに設定されます) 最初は遅延ブランクはありません興味のある学生は、正の遅延を試してみてください)。モーションの軌跡が、
.ball {
animation:
animX 2s linear 0s infinite alternate,
animY 2s linear -1s infinite alternate
}
# に似たダイヤモンドの形になることがわかります。3. 3 次ベジェ曲線を設定します
.ball {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate
}
.ball1 {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate,
scale 4s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
}
@keyframes scale {
0% {
transform: scale(0.7)
}
50% {
transform: scale(1)
}
100% {
transform: scale(0.7)
}
} これで完了です。
これで完了です。 完全な効果アドレス: https://codepen.io/yaowei9363/pen/PyXvNe?editors=1100
推奨学習: CSS3 ビデオ チュートリアル
###以上がcss3で楕円軌道回転を実装する方法を解説した記事(概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.imで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

