ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5+CSS3 で象を動的に描画
HTML5+CSS3 で象を動的に描画
- 青灯夜游オリジナル
- 2021-08-30 16:11:293859ブラウズ
前回の記事「CSSを使用して面白いテキストスイングアニメーション特殊効果を作成する」では、CSSを使用して興味深いテキストスイングアニメーション特殊効果を作成する方法を紹介しました。今回は、HTML5 CSS3 を使用して動的に象を描画する方法を紹介します。興味がある場合は、学習してください~
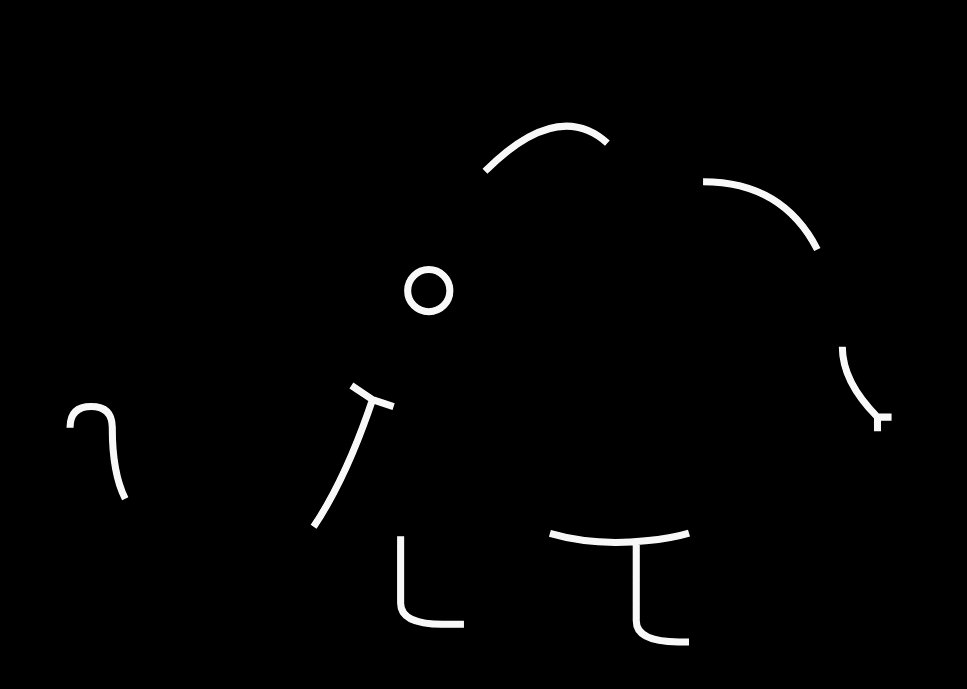
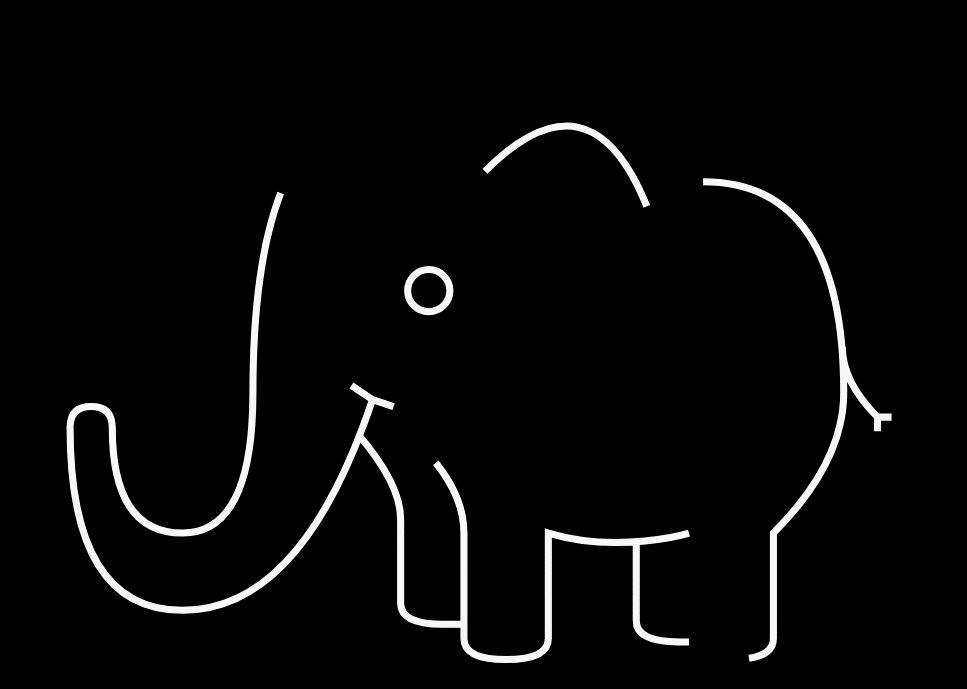
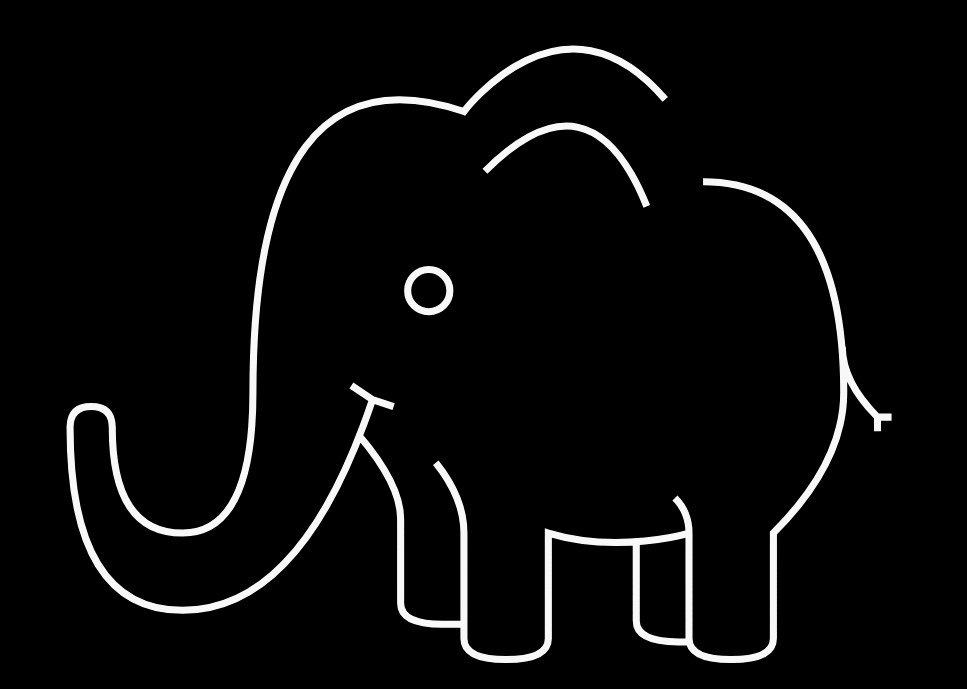
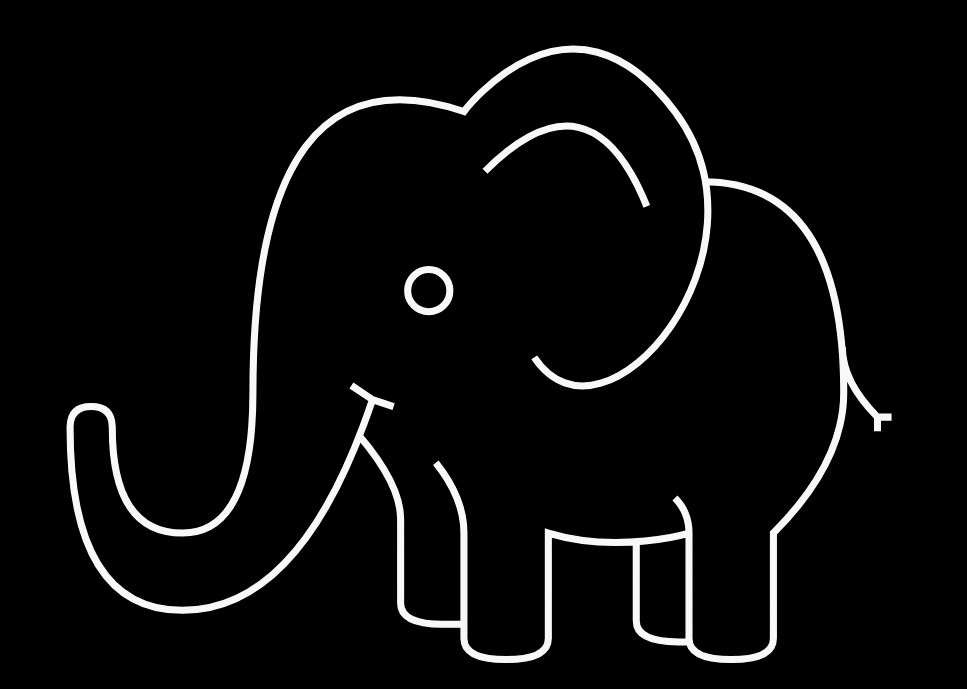
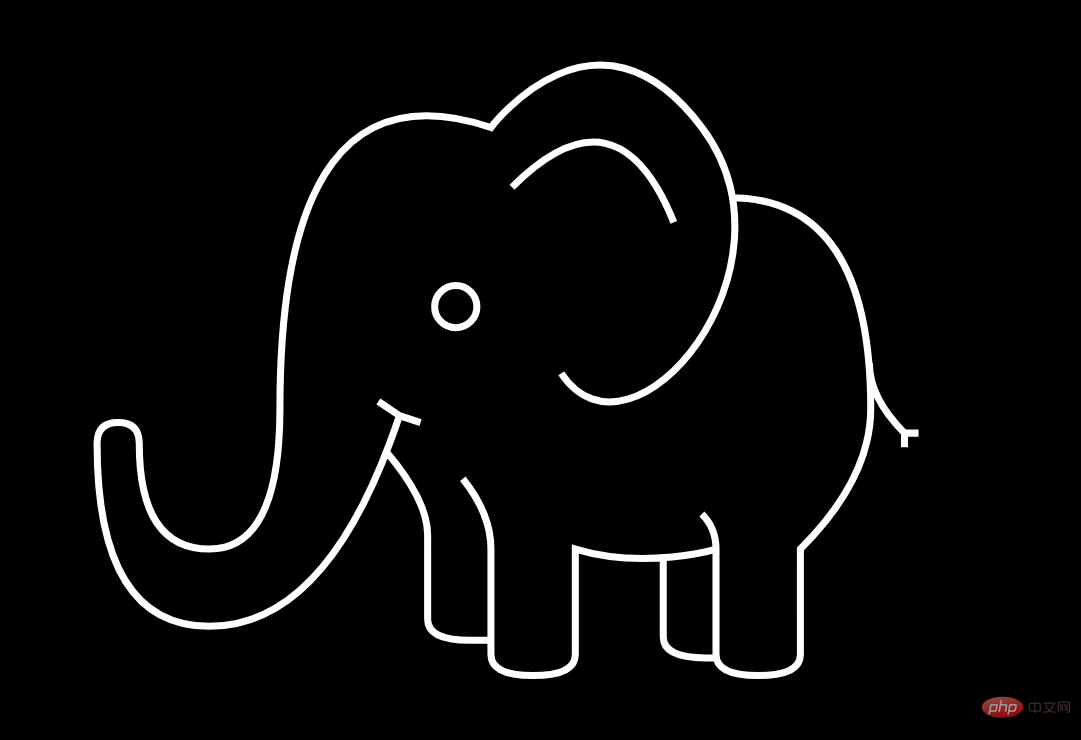
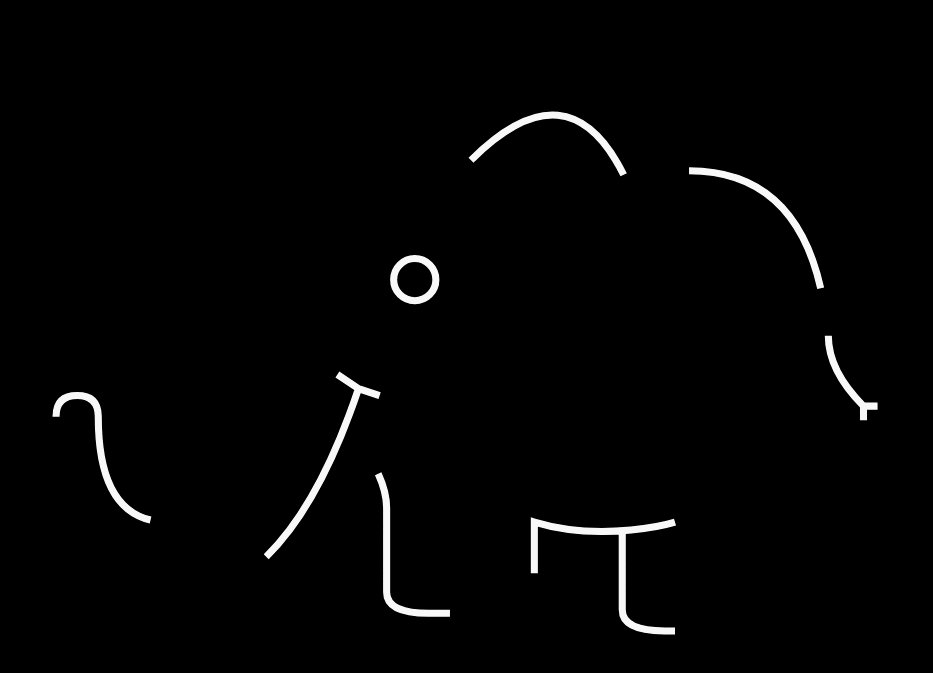
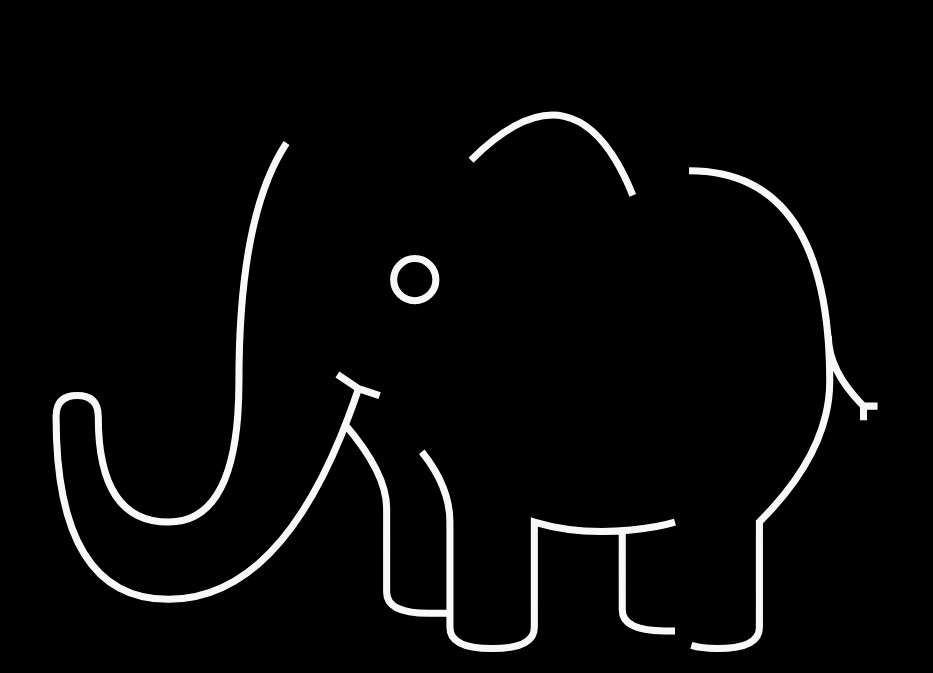
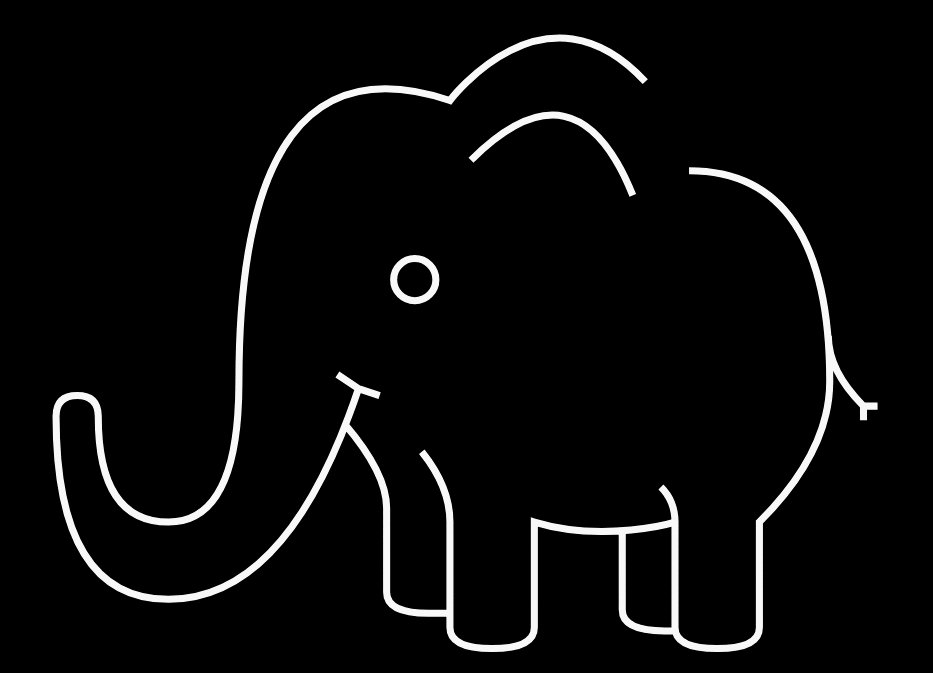
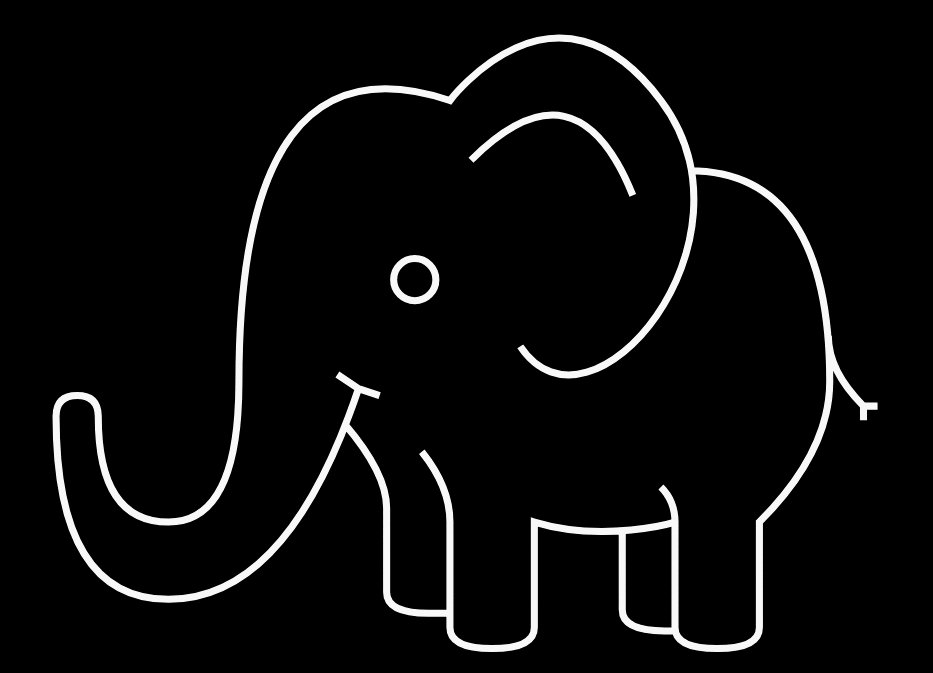
今日の記事の主な内容は、HTML5 svg を使用して線の象を描画することです。 、そしてアニメーションを追加してゆっくりと描画できるようにします。エフェクトが何であるか理解できないかもしれないので、レンダリングを直接見てみましょう:

このエフェクトを実現する方法を検討してみましょう:
最初にページ全体の背景色、線の色、svg キャンバスのサイズを設定します
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}次に svg を使用して線象を描画します
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120"> <g fill="none" stroke="currentColor" line-join="round" stroke-width="1"> <path class="stroke" d="M2 66 q0 -3 3 -3 q3 0 3 3 q0 15 10 15 q10 0 10 -20 q0 -50 30 -40 s 15 -20 30 0 s -10 50 -20 35 m24 -25 q 20 0 20 30 q0 10 -10 20 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -3 -2 -5 m 2 5 s -10 3 -20 0 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -5 -4 -10 m 4 23 h-3 q -6 0 -6 -3 l0 -12 q 0 -5 -6 -12 m 2 -5 l 3 1 m -3 -1 l -3 -2 m 3 2 q -10 30 -27 30 q -16 0 -16 -26 m 80.5 16.5 v11 q0 3 6 3 h1.5 m-40 -50 a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0 m 11 -17 q 15 -15 23 5 m 27.8 20 q 0 5 5 10 h2 m-2 0 v2 "> </g> </svg>

最後にアニメーション効果を実現します:
まず、ストローク-ダシャーレイ属性を使用して、パターン パラダイムを制御します。ストロークに使用される点線。ストローク-ダッシュオフセットは、破線パターンからパスの先頭までの距離を制御します。これら 2 つのプロパティの値は一貫している必要があります。
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
}これら 2 つのプロパティを設定すると、線象パターンが非表示になり、アニメーションを .ストローク要素にバインドします
.stroke {
animation: stroke-anim 4s linear forwards;
}@ キーフレームを使用しますルール、アニメーションのアクションを設定し、ストローク-ダッシュオフセット属性の値を 0
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
ok! に設定します。完全なコードを以下に示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
animation: stroke-anim 4s linear forwards;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120">
<g fill="none" stroke="currentColor" line-join="round" stroke-width="1">
<path class="stroke" d="M2 66
q0 -3 3 -3 q3 0 3 3
q0 15 10 15 q10 0 10 -20 q0 -50 30 -40
s 15 -20 30 0 s -10 50 -20 35 m24 -25
q 20 0 20 30 q0 10 -10 20
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -3 -2 -5 m 2 5
s -10 3 -20 0
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -5 -4 -10 m 4 23
h-3 q -6 0 -6 -3
l0 -12
q 0 -5 -6 -12
m 2 -5
l 3 1 m -3 -1
l -3 -2 m 3 2
q -10 30 -27 30
q -16 0 -16 -26
m 80.5 16.5
v11 q0 3 6 3 h1.5
m-40 -50
a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0
m 11 -17
q 15 -15 23 5
m 27.8 20
q 0 5 5 10
h2 m-2 0 v2
">
</g>
</svg>
</body>
</html>上記のコードを直接コピーして、デモをローカルで実行できます。
主なタグと属性をいくつか示します:
HTML5 <svg></svg> タグは画像の描画に使用されます
< ;g> 関連要素を結合するために使用されるコンテナ要素、

##: パスを定義します

animation 属性は省略形の属性です:
animation-name:规定需要绑定到选择器的 keyframe 名称。。 animation-duration:规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function:规定动画的速度曲线。 animation-delay:规定在动画开始之前的延迟。 animation-iteration-count:规定动画应该播放的次数。 animation-direction:规定是否应该轮流反向播放动画。アニメーションは
@keyframes ルールを通じて作成できます。
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}
blood-dasharray プロパティは、ストロークに使用される点線のパターン パターンを制御します。外観プロパティとして、CSS スタイル シート内のプロパティとして直接使用することもできます。
ストローク-ダッシュオフセット この属性は、ダッシュ モードからパスの先頭までの距離を指定します。 値が使用されている場合、この値は現在のデータのパーセンテージを表します。ビューポート。値は負の値にすることもできます。
css ビデオ チュートリアル 」と「HTML ビデオ チュートリアル 」を学習することを歓迎します。
以上がHTML5+CSS3 で象を動的に描画の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

