ホームページ >ウェブフロントエンド >CSSチュートリアル >初級記事:CSS3を使ってラブローディングを作成する方法(詳細コード解説)
初級記事:CSS3を使ってラブローディングを作成する方法(詳細コード解説)
- 奋力向前オリジナル
- 2021-09-16 17:57:193213ブラウズ
前回の記事「CSSを使用してリアルな水の波紋エフェクトを作成する方法をステップごとに教えます(コード付き)」では、CSSを使用してリアルな水の波紋エフェクトを作成する方法を紹介しました。水の波紋効果。 CSS3を使用してラブローディングを作成する方法を次の記事で紹介しますので、一緒に見ていきましょう。

Web ページにはこのような CSS3 愛のロードがよくあります。それを共有しましょう。レンダリングを確認した後、それを実現する方法を検討しましょう。 HTML CSS画像テキストレイアウトの基本的な処理を説明します。
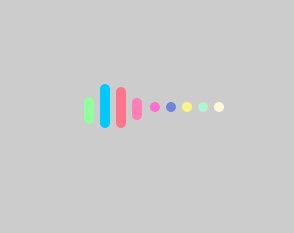
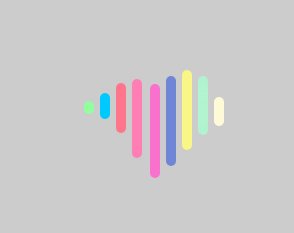
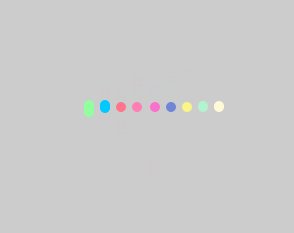
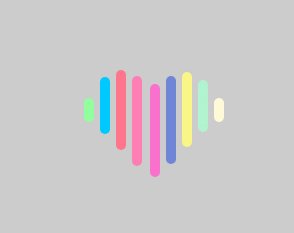
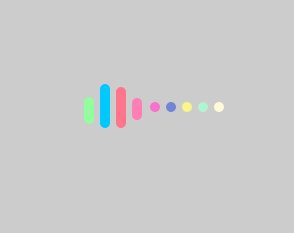
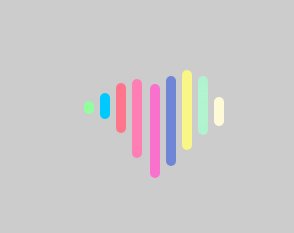
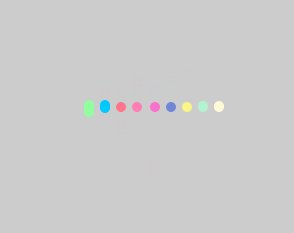
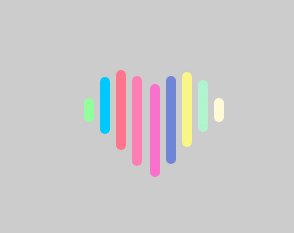
効果は次のようになります

1. まず、新しい HTML ファイルを作成し、9 個の div タグを定義します。
<div class="header-0"></div>
<div class="header-1"></div>
<div class="header-2"></div>
<div class="header-3"></div>
<div class="header-4"></div>
<div class="header-5"></div>
<div class="header-6"></div>
<div class="header-7"></div>
<div class="header-8"></div>2. 変更する CSS スタイルの定義を開始し、background-color 属性を追加して背景色を設定し、幅を 100% に設定し、高さを 100% に設定します。 margin プロパティは、すべてのマージン プロパティを設定します。
body {
width: 100%;
height: 100%;
margin: 0;
background-color: #ccc;
}3. コンテナ タイトルのテキスト スタイル。align-items 属性を使用して中央揃えにします。
.container {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;4. ヘッダー タイトルのテキスト スタイル。position 属性を使用して要素の位置を指定します。
.header {
position: relative;
width: 138px;
/* display: flex; */5.class*='header-'title テキスト スタイル。要素の位置を指定するには position 属性を使用します。構文は「position:Absolute;top:-5px」です。 ;border-radius: 5px" は、絶対位置の要素を生成します。
[class*='header-']{
position: absolute;
width: 10px;
height: 10px;
top: -5px;
border-radius: 5px;
}6. Header0-8 のタイトル テキスト スタイル、animation (アニメーション) 属性を使用して 8 要素ごとにバインドし、要素をスイングさせます。
.header-0,
.header-8 {
animation: header-0 3.2s infinite;
}
.header-1,
.header-7 {
animation: header-1 3.2s infinite;
}
.header-2,
.header-6 {
animation: header-2 3.2s infinite;
}
.header-3,
.header-5 {
animation: header-3 3.2s infinite;
}
.header-4 {
animation: header-4 3.2s infinite;
}7. 4 つの @keyframes ルールを使用して、作成した 4 つのアニメーションをオープニング アニメーションとして 0% から 100% まで徐々に変更します。
@keyframes header-0 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 30px;
top: -10px;
}
}
@keyframes header-1 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 60px;
top: -31px;
}
}
@keyframes header-2 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 80px;
top: -37px;
}
}
@keyframes header-3 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 90px;
top: -31px;
}
}
@keyframes header-4 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 94px;
top: -23px;
}8. animation-delay 属性を header0-8 のタイトル テキスト スタイルに追加し、アニメーションを開始する前に 1 秒待ちます。background 属性は色を設定します。 8 つの要素をバインドします。
.header-0 {
left: 0;
animation-delay: 0s;
background: #92fe9d;
}
.header-1 {
left: 16px;
animation-delay: 0.15s;
background: #00c9ff;
}
.header-2 {
left: 32px;
animation-delay: 0.3s;
background: #ff758c;
}
.header-3 {
left: 48px;
animation-delay: 0.45s;
background: #ff7eb3;
}
.header-4 {
left: 66px;
animation-delay: 0.6s;
background: #fa71cd;
}
.header-5 {
left: 82px;
animation-delay: 0.75s;
background: #6f86d6;
}
.header-6 {
left: 98px;
animation-delay: 0.9s;
background: #f9f586;
}
.header-7 {
left: 114px;
animation-delay: 1.05s;
background: #b1f4cf;
}
.header-8 {
left: 130px;
animation-delay: 1.2s;
background: #fef9d7;
}コードの効果は出ています

完全なコードは以下です
爱心加载
<div class="header-0"></div>
<div class="header-1"></div>
<div class="header-2"></div>
<div class="header-3"></div>
<div class="header-4"></div>
<div class="header-5"></div>
<div class="header-6"></div>
<div class="header-7"></div>
<div class="header-8"></div>
推奨される学習: CSS ビデオ チュートリアル
以上が初級記事:CSS3を使ってラブローディングを作成する方法(詳細コード解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

