ホームページ >ウェブフロントエンド >jsチュートリアル >Angular のカスタム パイプラインについて話しましょう
Angular のカスタム パイプラインについて話しましょう
- 青灯夜游転載
- 2021-09-06 10:41:092253ブラウズ
Angular でのパイプの用途は何ですか?特徴は何ですか?パイプラインをカスタマイズするにはどうすればよいですか?次の記事では、Angular のパイプラインを理解し、パイプラインをカスタマイズする方法を紹介します。

1. パイプの役割
パイプを処理するのに便利です。テンプレート内のデータを整形します。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
2. 組み込みの共通パイプライン
##特定の API については、クエリの使用法について公式 Web サイトを参照してください。
- DatePipe: 日付の形式
- UpperCasePipe: テキストを次のように変換します。すべて大文字
- LowerCasePipe: テキストをすべて小文字に変換します
- TitleCasePipe: テキストをタイトル形式に変換します (例: hello world=>Hello World)
- KeyValuePipe: オブジェクトをキーと値のペアの形式に変換します
- JsonPipe: JSON 文字列に変換します (それでも非常に便利です)コードのデバッグ時)
3. Angular パイプライン機能
- パイプラインの連結: 複数を連結します。 1 つのデータにパイプして、最終的な効果を得るために複数の処理を実行します。
- パイプラインの優先順位: パイプラインの優先順位が三項式の優先順位よりも高いことが主に説明されています。三項式の結果を処理するためにパイプラインが必要な場合は、パイプラインをラップしてください。括弧内。
- 純粋/不純なパイプ:
- パイプのデフォルトは純粋なパイプであり、純粋なパイプは純粋な関数である必要があります。
- 純粋なパイプラインの実行は、基本型の参照と参照オブジェクトが変更されたときに発生します。
- 非純粋なパイプラインの実行は、複合オブジェクトが変更される (配列要素が変更される) ときに発生します。
#4. カスタム パイプライン 3 部作
- パイプをカスタマイズするクラスを作成し、
- PipeTransform
インターフェイスを実装します。
新しく作成したクラスを、 - @Pipe
デコレータ
パイプラインを挿入します。たとえば、## を介して Angular パイプラインとして宣言します。app.module.ts -
配列で新しく作成されたパイプライン クラスと一致します。のdeclarations
背景:
最近、 IE11 を使用する ブラウザ上で Angular プロジェクトを実行するとき、IE の互換性の問題は最初は考慮されていなかったため、最も明白な問題の 1 つが露呈し、リスト インターフェイスの列が常に失われていました。
- インターフェイスによって返される時刻形式は、ほとんどが「 yyyy-MM-dd hh:mm:ss
- 」であるため、古い形式の不一致を避けるために、データ形式を変更するには、テンプレートで DatePipe パイプを使用してデータを再度フォーマットしますが、IE ブラウザ環境では
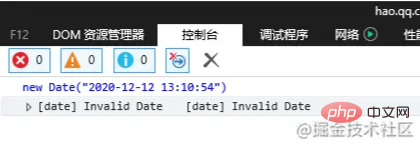
new Date("2020-12-12 13:10:54")
というプロンプトが表示されます。無効な時間です。処理:
検索すると、「-」を変更するという一貫した解決策が多数得られます。年月日の途中「」を「/」に置き換えます。
- 私が検討している解決策は、カスタム パイプラインを通じて DatePipe を拡張し、日付文字列を処理するための判断ブラウザ環境をカスタム パイプラインに追加することです。
- レガシー:
レガシーの問題は、世界的な置き換えのリスクがまだ少し高いと感じられることです。 。 。現実的な解決策がありましたら、アドバイスをお願いします。
 #パイプライン クラスの説明
#パイプライン クラスの説明
変換関数PipeTransform インターフェイスから実装され、パラメータ値は処理する必要のあるデータであり、パラメータ args はフォーマットされる形式です。
return で処理したデータを返すだけです。
Angular のパイプライン モジュールも使用前に登録する必要があります。
import { DatePipe } from "@angular/common"; import { Pipe, PipeTransform } from "@angular/core"; @Pipe({ name: "gDate", pure: true }) export class GDatePipe implements PipeTransform { transform(value: any, ...args: any[]) { let time = ""; if (this.isIE()) { time = new DatePipe("en-US").transform(value.replace(/-/g, "/"), ...args); } else { time = new DatePipe("en-US").transform(value, ...args); } return time; } isIE(): boolean { return "ActiveXObject" in window; } }プログラミング関連の知識について詳しくは、
プログラミング入門 をご覧ください。 !
以上がAngular のカスタム パイプラインについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

