ホームページ >ウェブフロントエンド >jsチュートリアル >Angular でルーティングを使用する方法について簡単に説明します。
Angular でルーティングを使用する方法について簡単に説明します。
- 青灯夜游転載
- 2021-09-01 18:38:033314ブラウズ
Angular でルーティングを使用するにはどうすればよいですか?この記事では、Angular でルーティングを使用する方法と、Angular ルーティングをすぐに始める方法を説明します。

ルーティングの概念は、フロントエンド フレームワークで広く使用されています。ルーティングの考え方については詳しく説明しません。ルーティングの適用は、ネストと配置にすぎません。パラメータの受け渡し、遅延ロード、プリロードなどのより高度な機能、およびルーティング ガードなどのより高度な機能。この記事では、Angular でルーティングを使用する方法を見ていきます。 [関連チュートリアルの推奨事項: 「angular チュートリアル」]
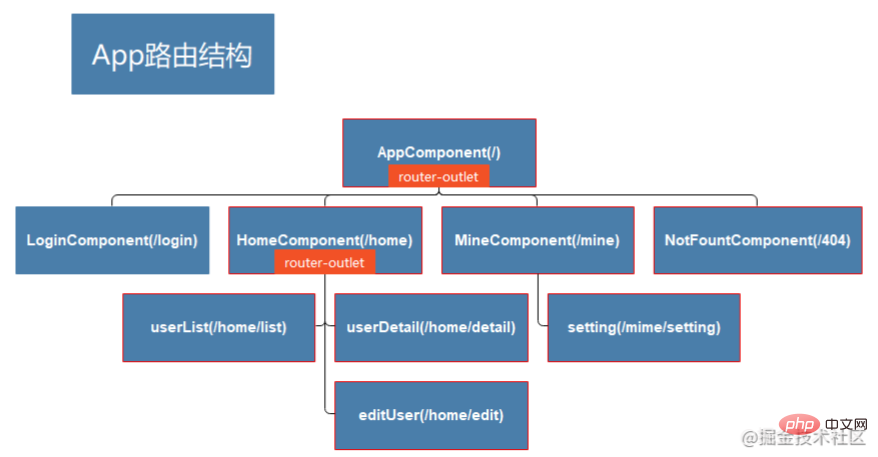
図の構造に従ってプロジェクトを作成してください

#プロジェクトと最初のレベルのモジュールを作成します:
ng 新しい angular-router-sample-
ng g c ページ/ログイン ng g c ページ/ホームng g c pages/mine
注: cli を通じて作成されたコンポーネントは自動的に登録されます。
はじめに
1. アプリの HTML テンプレートで
を設定して、ルーティング ジャンプとルーティング終了を構成します (
router-outlet)
<div> <a [routerLink]="['/login']">登陆</a>| <a [routerLink]="['/home']">首页</a>| <a [routerLink]="['/mine']">我的</a> </div> <!-- 配置路由出口 --> <router-outlet></router-outlet>
2. アプリの app-routing でルーターを設定します
最も単純なコンポーネント ルーティング A path (ルーティング URL) 属性とコンポーネント (読み込まれたコンポーネントに対応する URL) 属性が必要です:
const routes: Routes = [
{
path: 'login',
component: LoginComponent,
},
{
path: 'home',
component: HomeComponent,
},
{
path: 'mine',
component: MineComponent,
},
];存在しないものに誤ってアクセスした場合URL を使用する場合、404 ページを設定するにはどうすればよいですか?
パスは、「**」をサポートする特別なワイルドカードをサポートしています。ルーティング テーブルに一致するものがない場合、最終的にワイルドカードに対応するコンポーネントを指します
const routes: Routes = [
...
{
path: '**',
component: NotFountComponent,
},
];注: ルーター一致ポリシーは先着順で提供されるため、不特定のルーティング構成は後で構成されます。
3. 有効なデフォルト ルートを設定します
私たちのプロジェクトには、デフォルトの起動後に一致する特定のルートがなく、フレンドリーではないため、ユーザーに表示する有効なデフォルトルートルート。
- #設定されたデフォルト ルートは、ワイルドカード ルートより上にある必要があります。
const routes: Routes = [
...
{ path: '', redirectTo: '/home', pathMatch: 'full' },
...
];
サブモジュールとサブルーティングの構成
現時点では、ルーティング構成はすべてapp-routingです。
、これは単純なアプリケーションの場合はもちろん実現可能ですが、アプリケーションが反復され、モジュールが増加すると、それらを一緒に構成することが管理と拡張の課題となることは明らかであり、モジュールの分割は避けられなくなります。
1. ホーム コンポーネントのルーティングを含むモジュール構成を追加します。
cli を使用して、ホーム コンポーネントのルーティングを含むモジュール構成を作成します。 ## ng generated module pages/home/home --module app -- flat --routing2. ホーム コンポーネントのルーティング設定を
imports: [ BrowserModule, HomeRoutingModule, AppRoutingModule, ]注: cli で作成されたモジュールは自動的にルート モジュールに設定されますが、手動で調整できます。 先着順ポリシーを満たすために、次の順序で AppRoutingModule を最後に移動します。
home-routingconst routes: Routes = [{
path: 'home',
component: HomeComponent,
}]; に転送します。注: 設定後、
app -routing のホーム コンポーネント構成が削除されました。 3. ホーム グループ モジュールのサブコンポーネントを補足し、サルートを構成します
- コマンドを実行してサブコンポーネントを作成します
-
- ##ng g c ページ/home/children/user-list
-
ng g c ページ/home/children/user-detail -
##ng g c pages/home/children/edit-user -
ホームに を追加ルーター構成の子
-
- #
const routes: Routes = [{ ... children: [ { path: 'list', component: UserListComponent, }, { path: 'detail', component: UserDetailComponent, }, { path: 'edit', component: EditUserComponent, }, { path: '', redirectTo: '/home/list', pathMatch: 'full' } ] }];#サブモジュールのルーティング出口をルート コンポーネントと同じように構成します
<div> <a [routerLink]="['/home/list']">列表</a>| <a [routerLink]="['/home/edit']">编辑</a>| <a [routerLink]="['/home/detail']">详情</a> </div> <!-- 配置路由出口 --> <router-outlet></router-outlet>
- ルート パラメータ
- #1. ルートを定義するときに保持する必要があるパラメータ トークンを設定します
形式: ルート内で構成されたパスの後に、形式
/:key
{
path: 'detail/:id',
component: UserDetailComponent
}<a></a>
ルーティング パラメータを取得するには、ActivatedRoute を使用する必要があります。 Angular の場合:
- ActivatedRoute
を使用する前に、それをターゲット コンポーネントに注入する必要があります
方式1: 获取参数(路由参数变化可以被监听,适用于同一组件实例多次复用的情况)
this.route.paramMap.subscribe( (params: ParamMap) => { console.log('id :>> ', params.get('id')); } )方式2: 获取参数(只获取到初始值)
const id = this.route.snapshot.paramMap.get('id')!;
ParamMap API:
成员 说明 has(name)如果参数名位于参数列表中,就返回 true。get(name)如果这个 map 中有参数名对应的参数值(字符串),就返回它,否则返回 null。如果参数值实际上是一个数组,就返回它的第一个元素。getAll(name)如果这个 map 中有参数名对应的值,就返回一个字符串数组,否则返回空数组。当一个参数名可能对应多个值的时候,请使用 getAll。keys返回这个 map 中的所有参数名组成的字符串数组。 2. 通过Router的navigate跳转页面
当前组件注入Router对象
无参数携带跳转:
this.router.navigate(['/home/list']);
携带参数跳转:
this.router.navigate(['/home/list', { id: this.userId, name: this.userName }]);注:矩阵URL标记法:
;id=101;name=bom懒加载
懒加载的目的是将模块的挂载延迟到我们使用的时候,避免首次打开页面就进行整体加载导致页面长时间不可用。
1. 配置无组件路由(空路由)
对路由进行分组而不增加额外的路径片段
{ path: 'home', loadChildren: () => import('./pages/home/home.module').then((m) => m.HomeModule), }2. 移除根模块中关于Home模块的导入,使得模块完整分离
微调
home-routing中home组件的path配置为""const routes: Routes = [{ path: '', component: HomeComponent, children: [ ... ] }];3. 与懒加载相对的预加载
angular中配置懒加载后模块的加载被延迟到来使用时,但是有一些组件是需要优先加载并在使用的时候可以及时运行。
angular中的Router模块提供来两种预加载的策略:
完全不预加载,这是默认值。惰性加载的特性区仍然会按需加载。
预加载所有惰性加载的特性区。
-
修改方式:RouterModule.forRoot()的参数二的对象支持设置加载模式的属性
preloadingStrategy,PreloadAllModules: 预加载有所模块
NoPreloading: 默认,不进行预加载
-
这么鸡肋的属性必须要支持自定义,我们来看一下:
在需要预加载的路由配置对象中添加data对象并增加
preload属性,值设置为true表示开启预加载。通过cli来生成一个服务用来完成我们的预加载策略:
ng generate service selective-preloading-strategy将我们创建的服务实现接口
PreloadingStrategy自定义的策略和默认支持的两种策略使用方法一致。
import { Injectable } from '@angular/core'; import { PreloadingStrategy, Route } from '@angular/router'; import { Observable, of } from 'rxjs'; @Injectable({ providedIn: 'root', }) export class SelectivePreloadingStrategyService implements PreloadingStrategy { preloadedModules: string[] = []; preload(route: Route, fn: () => Observable<any>): Observable<any> { // 通过检查路由配置来决定是否做预加载 if (route.data && route.data.preload && route.path != null) { // 参数1: 要加载的路由 this.preloadedModules.push(route.path); // 参数2: 加载器 return fn(); } else { return of(null); } } }结语
以上就是最近对Angular路由的学习整理,对于路由还有一块守卫没有提到,我们抽时间再来整理一下。
更多编程相关知识,请访问:编程入门!!
以上がAngular でルーティングを使用する方法について簡単に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

