ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで子ノードを追加する方法
JavaScriptで子ノードを追加する方法
- 青灯夜游オリジナル
- 2021-09-06 16:53:347669ブラウズ
JavaScript で子ノードを追加する方法: 最初に「document.getElementById("id")」ステートメントを使用して、指定された ID 値に従って親要素ノードを取得し、次に「parent node.innerHTML=」を使用します。 子ノードの内容ラベル名>"" ステートメントは子ノードを追加します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#子ノードを追加するための JavaScript
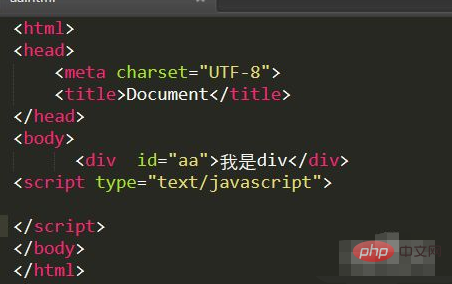
次のような HTML ファイルを作成します:

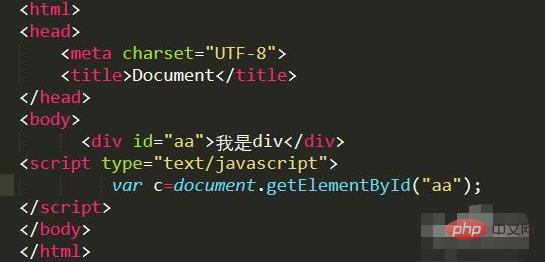
In script タグ内に js コードを記述します:
div 要素を取得します:

取得後、それを操作することができます。 innerHTML を使用して、その中にサブ要素 p を追加します。

この方法で、この div に p 要素を追加しました。他の要素を内部に追加する必要があります。その場合は、直接記述することもできます:

[推奨学習: javascript 上級チュートリアル ]
以上がJavaScriptで子ノードを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

