ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejsのインストール方法とモジュールシステムの詳細な分析
Nodejsのインストール方法とモジュールシステムの詳細な分析
- 青灯夜游転載
- 2021-08-17 10:25:432196ブラウズ
この記事では、Nodejsのインストール方法とNodejsのモジュールシステムについて紹介します。

NodeJS について
Node.js は、Chrome V8 エンジンに基づく Javascript ランタイム環境です。 [推奨される学習: 「nodejs チュートリアル 」]
- 私たちの日常の開発では、ほとんどの
Webプロジェクトでフロント エンドJS# が使用されます。 ## が記述され、バックエンドはJAVAなどのサーバーサイド言語で記述されますが、Node# の誕生により、 ## を使用すると、フロントエンド開発者はJSを使用してサーバー コードを作成できるようになります。そのため、Nodeの誕生により、フロントエンドが輝きを増し、フロントエンドと後端の花。特にNode - は開発環境を実行するための基盤を提供し、私たちが普段使用している
VueReactのようなフロントエンド フレームワークは非常に便利になっています。強力で、フロントエンドには欠かせない基本デバイスと言えます。 Node - を使用する人が増えており、オープン ソースに貢献するためにフロントエンドで
JSを使用する人が増えています。ライブラリは非常に大規模なコード ウェアハウスになりました。npmパッケージ管理システムでは、必要なプラグインとホイールを見つけることができます。それらを直接使用できるため、開発者のコストも節約できます. たくさんの貴重な時間。その他のNodeJS の概要と機能については、この記事で非常にわかりやすく紹介されていますので、興味のある方は、 - Portal
をご覧ください。NodeJS のインストール
NodeJS
 ダウンロードする適切なバージョンを選択してください。私のコンピュータにはすでにインストールされているため、これ以上は説明しません。インストールを開くだけです。さらに詳細なインストール ガイドとグローバル構成ガイドが必要な場合は、次の記事を参照してください:
ダウンロードする適切なバージョンを選択してください。私のコンピュータにはすでにインストールされているため、これ以上は説明しません。インストールを開くだけです。さらに詳細なインストール ガイドとグローバル構成ガイドが必要な場合は、次の記事を参照してください:
- #インストール後、確認する必要があります。インストールが成功した場合は、ターミナルを開いて node -v と入力します。
最新バージョンの  node
node
- がインストールされていることがわかります。
-
NodeJS は
を使用します node をインストールした後、ターミナルに
node- と入力して、インタラクティブ モードに入り、プログラマ必須のコード
- hello world
を入力します。
JS ファイルを作成することもできます。
ファイルを作成することもできます。
- リーリーリーリー
-
- 我们只需要键入
node+文件名即可执行这个文件。
NodeJS模块
-
Node应用由模块组成,采用的CommonJS模块规范。每一个文件就是一个模块,拥有自己独立的作用域,变量,以及函数等,对其他的模块都不可见,而文件路径就是模块名,所以我们需要了解不同模块之间是怎么交互怎么互相使用的。 - 模块可以多次加载,但是只会在第一次加载时运行一次,模块加载的顺序,按照其在代码中出现的顺序。
- 在编写每个模块时,都有
require、exports、module三个预先定义好的变量可供使用。
加载(require)
-
require意为需要的,也就是说我们可以通过require来引入我们需要的模块,
let x=require('./hello') let y=require('./hello.js')
- 我们可以这样引入一个模块,
require后面可以接收一个地址,可以是绝对路径也可以是相对路径。 - 值得注意的是,我们的后缀
.js扩展名可以省略不写。
导出(exports)
-
exports意为导出,也有一种说法是暴露,我们一般可以使用exports用于导出模块公有函数和属性。
/* hiNode.js */ exports.addIce=function(){ console.log('我在加冰') }- 我们在
hiNode.js文件中暴露了一个函数addIce,这样我们可以在别的地方require这个模块并使用该函数。
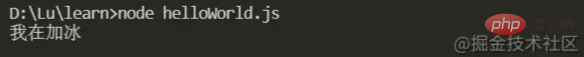
/* helloWorld.js */ let x=require('./hiNode') x.addIce()
- 我们在终端键入
node helloWorld.js。

- 成功引入了模块并使用函数。
模块对象(module)
- 在
Node中我们通过module可以访问到当前模块的一些信息。
/* hiNode.js */ exports.addIce=function(){ console.log('我在加冰') } console.log(module)
- 可以看到我们打印的
module里面有它导出的函数,文件名,路径等信息。实际上当我们require一个模块的时候,它读取的就是该文件的module.exports变量。 - 这个
module.exports变量一般是对象的形式如上图,所以我们经常最常用到module是为了改写module.exports变量这个导出变量,我们可以改成函数形式。
/* hiNode.js */ module.exports=function(){ console.log('直接可以调用,我是一个函数') }/* helloWorld.js */ let x=require('./hiNode') x()
- 如上我们直接可以使用
x是因为require了一个函数,模块默认导出对象被替换为一个函数。

写在最后
总的来说
NodeJS应用是由模块组成的,我们可以在js文件导出exports函数等变量,在另一个js文件进行导入require这个模块。更多编程相关知识,请访问:编程入门!!
- 我们只需要键入
以上がNodejsのインストール方法とモジュールシステムの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。