ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejs 非同期プログラミングにおける Promise の詳細な分析
Nodejs 非同期プログラミングにおける Promise の詳細な分析
- 青灯夜游転載
- 2021-07-07 11:44:501932ブラウズ
この記事では、Nodejs 非同期プログラミングにおける Promise を理解し、Promise がコールバックよりもどのように優れているかを紹介します。

[推奨学習: 「nodejs チュートリアル 」]
Promise とは
Promise は非同期プログラミングです解決策!
- #現在のイベント ループでは結果を取得できませんが、将来のイベント ループでは結果が得られます
- #これはステート マシンです
- 保留中
- resolved
- reejectd
コードからステータス フローを確認します
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, 500);
});
console.log("500ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();次の内容を印刷してください
 結果は期待どおりです
結果は期待どおりです
- promise
- の結果、現時点では
promiseはpending状態です# の結果を取得するには、一定期間待つ必要があります。 ##promise、現時点では - promise
fulfilled状態フロー テストの拒否を保留中
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error("error"));
}, 500);
});
console.log("500ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();次の内容を出力してください
結果は期待どおりです
- すぐに
- promise
pending状態 - promise
はrejectステータス 注: ## のときにエラーが正しくキャプチャされない場合は、 #pengding
reject状態になると、このエラーが JS
reslove ステータス フローのグローバルにスローされ、ステータス テストを拒否します
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, 300);
setTimeout(() => {
reject(new Error("error"));
}, 500);
});
console.log("500ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();次の内容を印刷してください
#見つかります!
300ms で、 promise
promise
resolve
に切り替わりました。切り替え後は、reject 状態に到達することはありません pending は、
- または
- reject
;resolveおよび ## にのみ転送できます。 #reject相互に転送することはできません; -
then,catch を使用して、promise の結果を取得します(function () { const res = new Promise((resolve, reject) => { setTimeout(() => { resolve(3); }, 300); }) .then((result) => { console.log("result", result); }) .catch((error) => { console.log("error", error); }); console.log("300ms", res); setTimeout(() => { console.log("800ms", res); }, 800); })();次のコンテンツを出力します
promise#の状態から得られる結果は

であることがわかります。
##reslove- 状態へ
-
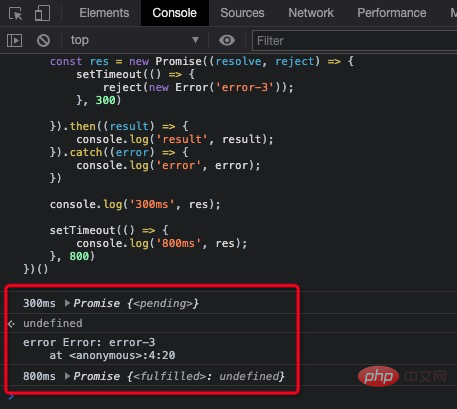
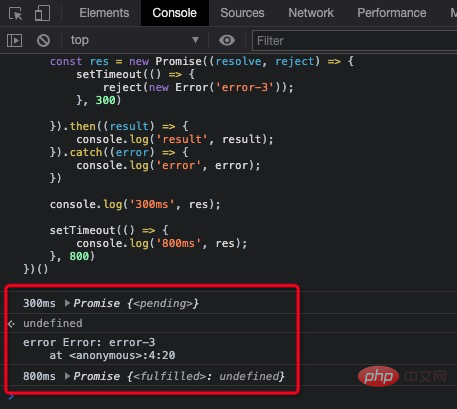
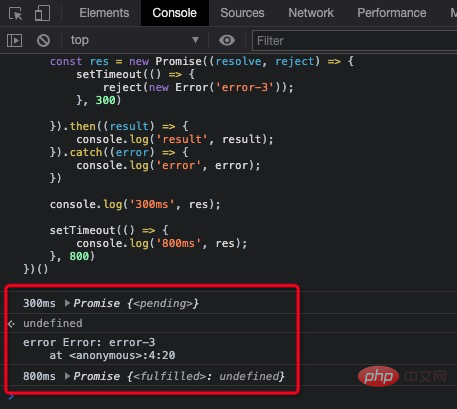
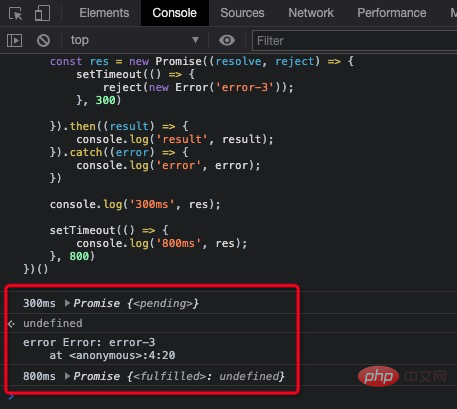
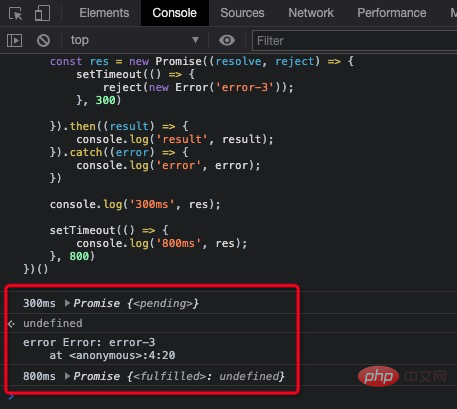
<pre class="brush:js;toolbar:false;">(function () { const res = new Promise((resolve, reject) => { setTimeout(() => { reject(new Error("error-3")); }, 300); }) .then((result) => { console.log("result", result); }) .catch((error) => { console.log("error", error); }); console.log("300ms", res); setTimeout(() => { console.log("800ms", res); }, 800); })();</pre>次の内容を印刷してください
##catch
はpromise 状態は
状態は
状態に移行し、そこで結果を取得でき、以前のグローバル JS エラーは
によってキャプチャできます。 catch.then .catch summary
状態の Promise は最初の ## をコールバックします。 #.then
-
rejected
状態の Promise は最初の.catch# をコールバックします。## 任意の - rejected 状態は元に戻ります。
.catchのない Promise は、Js 環境でグローバル エラーを引き起こします。 ##コールバックと比較した Promise の利点 #非同期プロセス制御の問題の解決 - コールバック地獄##前のインタビューの例を続けましょうPromise を使用して前のインタビュー関数を変換します
function interview() {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一个参数
resolve("success");
} else {
reject(new Error("fail"));
}
}, 1000);
});
}
(function () {
const res = interview();
res
.then((result) => {
console.log("面试成功!我笑了");
})
.catch((error) => {
console.log("面试失败!我哭了");
});
})();.then
function interview() {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一个参数
resolve("success");
} else {
reject(new Error("fail"));
}
}, 500);
});
}
(function () {
const promsie1 = interview();
const promsie2 = promsie1.then((result) => {
throw new Error("面试成功!我笑了,但是我拒绝了");
});
setTimeout(() => {
console.log("promsie1", promsie1);
console.log("promsie2", promsie2);
}, 800);
})(); でエラーがスローされる状況をテストします。
上記のコードからわかるように、
**.thenは新しい Promise を返します。この Promise の結果ステータスは ## のコールバック関数の結果によって決まります。 #.then
コールバック関数が最終的に throw
の場合は、「rejected」と入力しますコールバック関数の場合関数は最終的に return となり、「resolved
- .catch」と入力します。通常の条件でテストします。
<pre class="brush:js;toolbar:false;">function interview() { return new Promise(function (resolve, reject) { setTimeout(() => { if (Math.random() > 0) { // resolve, reject 只能接受一个参数 resolve("success"); } else { reject(new Error("fail")); } }, 500); }); } (function () { const promsie1 = interview(); const promsie2 = promsie1.catch((result) => { return "虽然面试失败,但我还是笑了"; }); setTimeout(() => { console.log("promsie1", promsie1); console.log("promsie2", promsie2); }, 800); })();</pre> - 如果回调函数最终是
throw, 则进入 rejected - 如果回调函数最终是
return,则进入 resolved
.catch 返回一个全新的 Promise, 此 Promise 的结果状态是由 .catch 的回调函数的结果来决定的
.catch,.then 里面再返回 Promise
function interview() {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一个参数
resolve("success");
} else {
reject(new Error("fail"));
}
}, 500);
});
}
(function () {
const promsie1 = interview();
const promsie2 = promsie1
.then((result) => {
return new Promise(function (resolve, reject) {
setTimeout(() => {
resolve("面试成功!,给我400ms 总结一下");
}, 400);
});
})
.catch((result) => {
return new Promise(function (resolve, reject) {
setTimeout(() => {
resolve("面试失败,给我400ms 总结一下");
}, 400);
});
});
setTimeout(() => {
console.log("800ms promsie1", promsie1);
console.log("800ms promsie2", promsie2);
}, 800);
setTimeout(() => {
console.log("1000ms promsie1", promsie1);
console.log("1000ms promsie2", promsie2);
}, 1000);
})();如果在 .catch,.then 中 返回 Promise, 则会等待此 Promise 的执行结果
如果回调函数最终 return 了 Promise,该 promise 和回调函数的 return 的 Promsie 状态保持一致, 这就表示了可以 在 Promise 的链式调用里面串行的执行多个异步任务!
Promise 实现多轮面试-串行
// round 面试第几轮
function interview(round) {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一个参数
resolve("success");
} else {
const error = new Error("fail");
reject({ round, error });
}
}, 500);
});
}
(function () {
interview(1)
.then(() => {
return interview(2);
})
.then(() => {
return interview(3);
})
.then(() => {
console.log("每轮面试都成功!我开心的笑了");
})
.catch((err) => {
console.log(`第${err.round}轮面试失败了`);
});
})();Promise 的 .then .catch 把回调地狱变成了一段线性的代码!
Promise 实现多加公司面试-并行
// round 面试第几轮
function interview(name) {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一个参数
resolve("success");
} else {
const error = new Error("fail");
reject({ name, error });
}
}, 500);
});
}
(function () {
Promise.all([interview("tenxun"), interview("ali"), interview("baidu")])
.then(() => {
console.log("每家公司都面试成功了");
})
.catch((err) => {
console.log(`面试${err.name}失败了`);
});
})();更多编程相关知识,请访问:编程视频!!
以上がNodejs 非同期プログラミングにおける Promise の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



