ホームページ >毎日のプログラミング >CSSの知識 >CSS構文とは何ですか?使い方やルールを詳しく紹介
CSS構文とは何ですか?使い方やルールを詳しく紹介
- 奋力向前オリジナル
- 2021-07-08 11:27:326783ブラウズ
前回の記事『HTML要素とは?要素の文法規則について簡単に説明します。」を参照すると、誰もが HTML 要素と文法規則を理解できるようになります。次の記事では、CSS 構文を紹介し、CSS スタイル シートを使用する 3 つの方法について学びます。 !

#1. CSS 構文
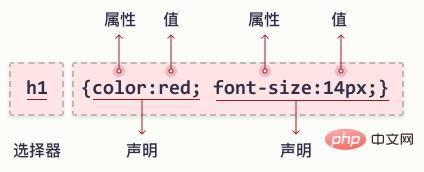
CSS ルール セット (ルール セット) はセレクターと宣言ブロックで構成されます
例の説明
p は CSS のセレクターです (スタイルを設定する HTML 要素を指します:
)
color は属性、red は属性値
text- align は属性、center は属性値
コード例:
<html>
<head>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>php</p>
<p>php中文网</p>
</body>
</html>
レンダリング:

CSS 例:
CSS 宣言は常にセミコロン (; ) が終わると、ステートメントは常に中括弧 ({}) で囲まれます。
p
{
color:red;
text-align:center;
} コメントはコードを説明するために使用され、ブラウザーで自由に編集できます。それを無視します。 CSS コメントは /* で始まり */ で終わります。例は次のとおりです:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
2. CSSの指示はどうですか?
CSS の使用方法: 編集ツールテキスト編集ツールのスタイル シートを使用するには、通常 3 つの方法があります:1)ドキュメント ヘッダー を挿入: 単一の Web アプリケーションに適しています
2) 行内に を挿入: ドキュメントの 1 か所または 2 か所に CSS
3 を挿入します。ページ )外部リンク スタイル ファイル : CSS を使用する複数の Web ページに適しています
HTML Web ページで CSS を使用するさまざまな方法と、css を呼び出すさまざまな方法があります1. ヘッダー 内部的にスタイルを挿入します。
<style type="text/css">……</style>
コード例:
<html>
<head>
<title>中文网(php.com)</title>
<style type="text/css">
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>注: ここでは、スタイル オブジェクトの type 属性は「text」に設定されています。 /css 」は、スタイルシートを無視するブラウザではサポートされていません。
2. インライン挿入スタイル
<p style=“font-size:16pt;color:blue”>蓝色16号文字</p>は
3. 外部リンク スタイル
最初に外部スタイル シート ファイル (.css) を作成し、次に HTML リンク オブジェクトを使用します
<head> <title>中文网(php.com)</title> <link rel=stylesheet href="http://www.php.cn/php.cn" type="text/css"> </head>この方法は、複数のドキュメントを同時に定義するのに非常に適しています。これにより、複数のドキュメントで同時に同じスタイルを使用できるようになり、冗長なコードが大幅に削減されます。 XML では、次の例に示すように宣言領域に追加する必要があります。
<? xml-stylesheet type="text/css" href="http://www.php.cn/php.css" ?>内部スタイル ブロック オブジェクトの定義 (スタイル ブロックの埋め込み)
タグと
タグの間に # を挿入できます。 . ##ブロック オブジェクト。 注意してください
- 推奨研究: CSS ビデオ チュートリアル
以上がCSS構文とは何ですか?使い方やルールを詳しく紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

