ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで最初の子要素の高さを設定する方法
CSSで最初の子要素の高さを設定する方法
- 青灯夜游オリジナル
- 2021-07-07 17:09:574258ブラウズ
CSS では、「:first-child」セレクターと height 属性を使用して、最初の子要素の高さを設定できます。このセレクターは、親要素内の最初の子要素 E と一致させるために使用されます。構文形式は「E:first-child{高さ:高さの値;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、「:first-child」セレクターを使用して親要素内の最初の子要素と一致させ、高さ属性を使用して子要素の高さを設定できます。
コード例を通して効果を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border:1px solid red;
}
p:first-child
{
height:100px;
}
</style>
</head>
<body>
<div>
<p>这个段落是它的父元素(div)的第一个子元素,设置高度为100px</p>
<p>这个段落不是它的父元素的第一个子元素,默认高度。</p>
</div>
</body>
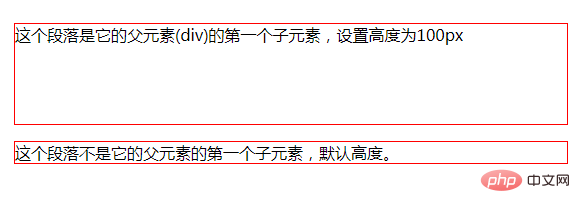
</html>効果の画像:

説明:
:first-child セレクターは、親要素内の最初の子要素と一致します。
height 属性は要素の高さを設定します。この属性は要素のコンテンツ領域の高さを定義し、パディング、境界線、およびマージンをコンテンツ領域の外側に追加できます。インライン非置換要素はこの属性を無視します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで最初の子要素の高さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでテキストを列に分割する方法次の記事:CSSでテキストを列に分割する方法

