ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで斜体効果を設定する方法
CSSで斜体効果を設定する方法
- 青灯夜游オリジナル
- 2021-07-07 17:28:0126726ブラウズ
CSS では、font-style 属性を使用して斜体の効果を設定できます。設定する必要があるのは、「font-style:italic;」または「font-style:oblique;」スタイルとその値のみです。 italic は斜体スタイルを定義できます。値 oblique は斜体のフォント スタイルを定義できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、font-style 属性を使用して斜体の効果を設定できます。
以下は、font-style 属性が斜体効果を設定する方法を示すコード例です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一个段落,正常样式。</p>
<p class="italic">这是一个段落,斜体样式。</p>
<p class="oblique">这是一个段落,斜体样式。</p>
</body>
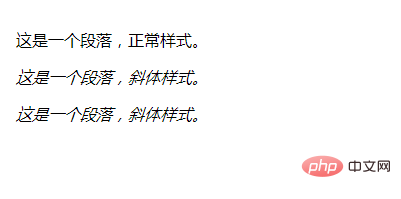
</html>レンダリング:

説明:
font-style 属性は、フォントのスタイルを定義します。 font では、斜体、斜体、または通常のフォントを設定できます。イタリック体フォントは通常、フォント ファミリ内の個別のフォントとして定義されます。理論的には、ユーザー エージェントは通常のフォントに基づいて斜体フォントを計算できます。
| 値 | 説明 |
|---|---|
| normal | デフォルト値。ブラウザには標準のフォント スタイルが表示されます。 |
| italic | ブラウザには斜体のフォント スタイルが表示されます。 |
| ブラウザには斜体のフォント スタイルが表示されます。 |
css ビデオ チュートリアル)
以上がCSSで斜体効果を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで最初の子要素の高さを設定する方法次の記事:CSSで最初の子要素の高さを設定する方法

