ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで重みを設定する方法
CSSで重みを設定する方法
- 青灯夜游オリジナル
- 2021-07-01 17:35:1510809ブラウズ
CSS では、「! important」ステートメントを使用して重みを設定できます。これにより、開発者はスタイルの重みを増やす方法が提供されます。構文形式は「property:property value ! important;」です。 。 「! important」ステートメントは、このスタイルの属性と属性値を含むスタイル全体の宣言です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS の重み
は、スタイルの優先度を指します。要素に作用するスタイルが 2 つ以上ある場合、その要素に作用するスタイルが優先されます。重みが大きいほど、スタイルは要素に作用します。重みが同じ場合、後で書かれたスタイルが前に書かれたスタイルをオーバーライドします。
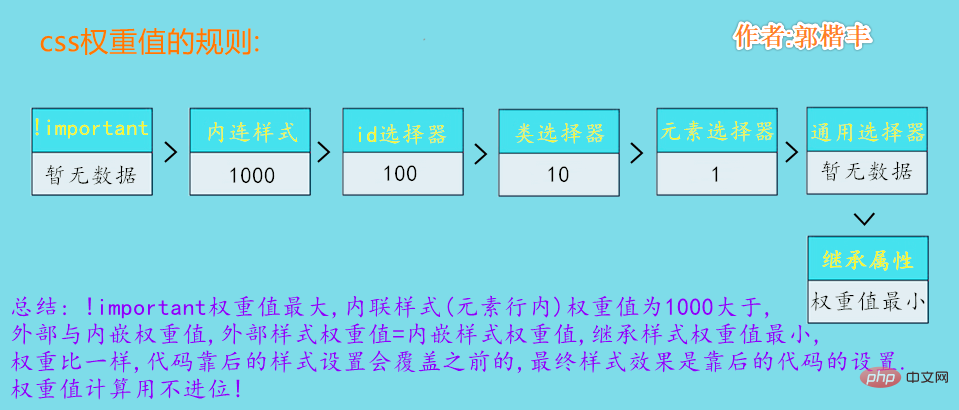
重みのレベル
# (1) !重要、スタイル属性値の後に追加され、重み値は 10000
(2) インライン スタイル、例: 、重み値は 1000
(3) ID セレクター、例: #content、重み値は 100
(4) クラス、擬似クラスと属性の選択 ラベル セレクターと疑似要素セレクターの重み値 (content、:hover など) は 10
(5) です。ラベル セレクターと疑似要素セレクターの重み値は、次のようになります。 : div, p, :before, is 1
(6 ) ユニバーサル セレクター (*)、子セレクター (>)、隣接セレクター ()、兄弟セレクター (~)、重み値は 0
CSSで重みを設定するにはどうすればよいですか?
CSS では、「! important」ステートメントを使用して重みを設定できます。これにより、開発者はスタイルの重みを増やすことができます。
css の重み値 (重複) の例
- CSS には多数のセレクターがあり、複数のセレクターで機能します。同じ要素が使用されている場合の効果は何ですか? コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color:red;
font-size: 10px;
}
#wrap{
color: deeppink;
font-size: 30px;
}
.box{
color:yellow;
font-size: 50px;
}
</style>
</head>
<body>
<p id="wrap">
猜猜我是什么颜色
</p>
</body>
</html>を実行すると、結果は次のようになります

概要: この効果は、ブラウザが重み値に基づいて使用する CSS スタイルを決定するために発生します。重み値が大きいほど優先順位が高くなり、CSS スタイルと ID セレクターの重み値が表示されます100>クラス セレクター 10>タグ セレクター 1 の場合、最終結果は ID セレクターによって設定されたスタイルになります。
リスト 2 コード
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- 実行結果

概要: 継承された要素には重み値がないため、最終結果はユニバーサル セレクターによって設定されます。スタイル
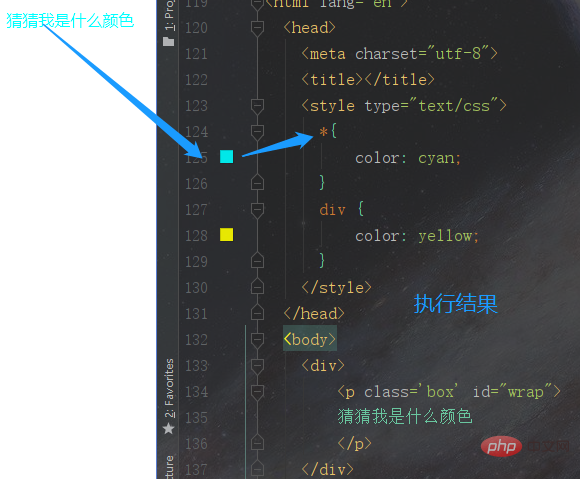
- ##例 3 コード #
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
- #実行結果
-
概要: タグ セレクターの重み値は 1 ですが、それでもユニバーサル セレクターよりも大きいため、最終結果はタグ セレクターによって設定されたスタイルになります。
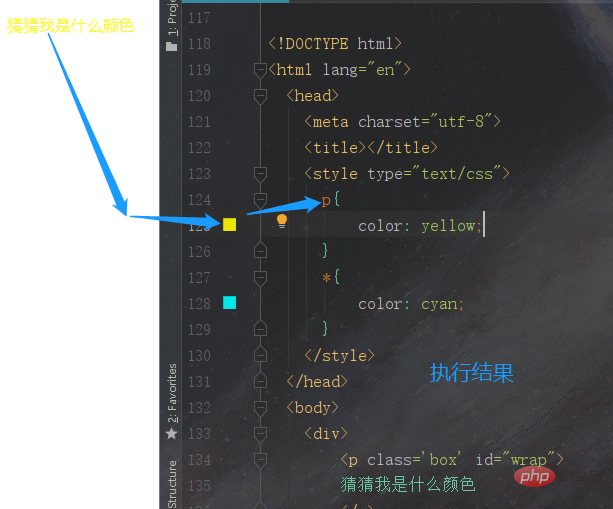
#例 4 コード
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> div p{ color: yellow; } div>p{ color: cyan; } p{ color: red; } </style> </head> <body> <div> <p id="wrap"> 猜猜我是什么颜色 </p> </div> </body> </html>#実行結果
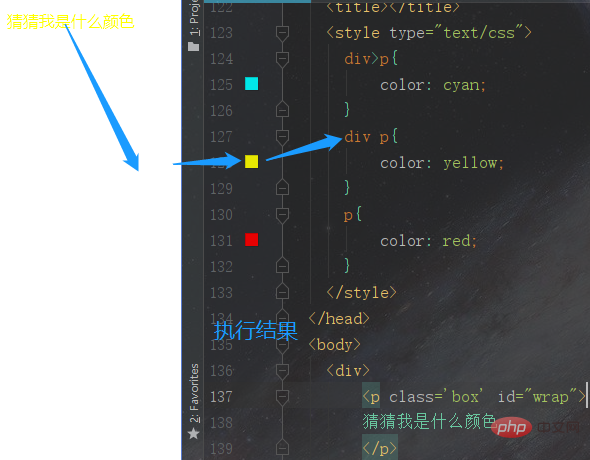
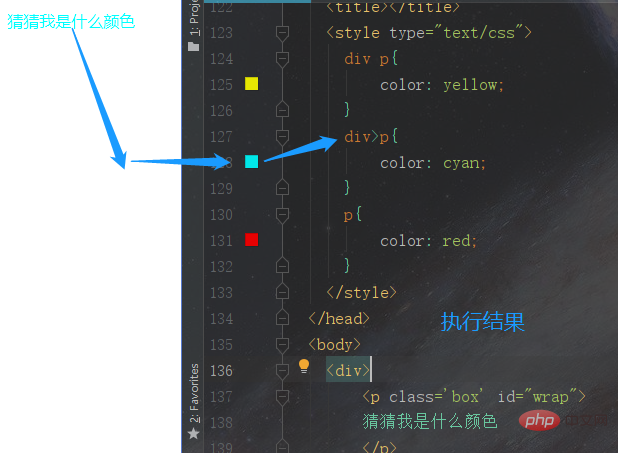
- 例 5 コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div>p{
color: cyan;
}
div p{
color: yellow;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>  実行結果
実行結果
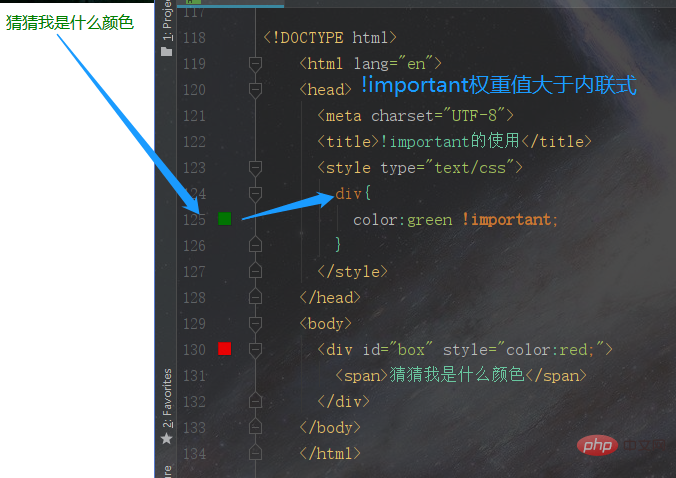
- !重要 重み値の増加例

76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7!important的使用6e916e0f7d1e588d4f442bf645aedb2f
46d5fe1c7617e3914f214aaf043f4ccf
div{
color:green !important;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
afc4380047850c27da0e1725edddceea
45a2772a6b6107b401db3c9b82c049c2猜猜我是什么颜色54bdf357c58b8a65c66d7c19c8e4d114
16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
実行結果
- ##概要: ! important の使用は悪い習慣であり、使用する必要があります。これはスタイル シートに固有の weight 値の比較ルール

- #! important はどのような状況で使用できますか?
あなたの Web サイトには、サイト全体のスタイルを設定するために設計された CSS ファイルがあります。同時に、あなたまたはあなたの友人がいくつかの不適切なインライン スタイルを作成しました。
-
2 つ目
box p { color: blue; } p.awesome { color: red; } - テキストの色を赤にするにはどうすればよいですか?この場合、! important. が適用されない場合、最初のルールは常に 2 番目のルールよりも大きくなります。

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで重みを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。