
この記事では、CSS の z-index の重みの問題について説明します。どうすれば上位にしたい要素を上位に、下位にしたい要素を下位にするにはどうすればよいでしょうか?
1. 実際の戦闘における z-index の次の状況を見てみましょう:
一方は位置を定義し、もう一方は定義しています。はポジショニングを定義していません。誰がトップですか?
親ボックスの 1 つは配置されており、もう 1 つは配置されておらず、配置されていない子ボックスは配置されています。誰が一番上ですか?
1 つの親ボックスは配置され、もう 1 つは配置されていません。配置されていない子要素は配置され、配置された子要素に z-index が追加されます。誰が一番上ですか?
両方とも位置決めされていますが、どちらも z-index を設定しません。誰が一番上ですか?
両方とも配置され、1 つは z-index を 1 に設定します。どちらが上ですか?
#2. 基本的な dom 構造とスタイルを設定し、テストの準備をする
基本的な dom 構造を定義します:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>
3. テストの開始
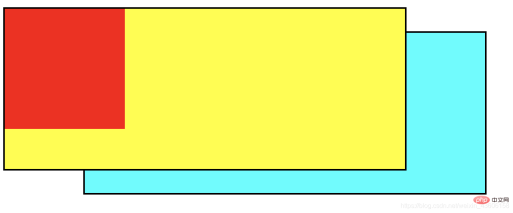
テスト質問 1:一方は位置を定義しており、もう一方は位置を定義していません. 上には誰がいますか?box2 の位置を設定し、その位置を変更します。
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
}効果: box2 は box1 の上で実行されました。

1 つの親ボックスが配置され、もう 1 つは配置されておらず、配置されていない子ボックスが配置され、誰が一番上になりますか?box1 の redp の位置を設定しました box
.redp {
background: red;
position: fixed;
}効果: box2 はまだ box1 の上にあります。また、box1 の配置された子要素にもあります。

1 つの親ボックスは配置され、もう 1 つは配置されていません。配置されていない子ボックスは配置を設定し、 1 番目に配置 子要素に z-index を追加します。誰が一番上ですか?box1 の redp に z-index を追加します。 box
.redp {
background: red;
position: fixed;
z-index: 1;
}結果: redp が一番上、box2 が中央、box1 が一番上にあります。底。

両方とも位置決めされていますが、どちらも Z インデックスを設定していません。誰が一番上ですか?まず最初のスタイル コードを復元し、それから再度変更します。
最初のコードの box1 と box2 のスタイルを変更します
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;} 効果: box2 が box1 の上にあります 
両方とも配置され、一方は z-index を 1 に設定します。どちらが上ですか?box1 の z-index を 1 に設定しましょう:
.box1 {
background: yellow;
position: fixed;
z-index: 1;} 効果: Box1 は box2 の上で実行されました 
4. 結論
- 配置された要素は配置されていない要素の上にあります
- 次の要素も前の要素の上に配置されています
- 親同じレベルの要素はすべて配置されます [子は無視]。z インデックスが高い人が一番上になります。
- 一方の親は配置され、もう一方の親は配置されません。配置されていない要素は次のとおりです。子が配置されたら、配置された子と配置された親を見て、どちらの Z インデックスが高く、誰が一番上にあるかを確認します。
プログラミング教育をご覧ください。 !
以上がcss z-indexの重み問題を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 スライドアウトフッターApr 09, 2025 am 11:50 AM
スライドアウトフッターApr 09, 2025 am 11:50 AMマークアップと呼ばれる魅力的な新しいサイトが起動しました。キャッチフレーズ:Big Techがあなたを見ています。ビッグテクノロジーを見ています。 Upstatementからの素晴らしい仕事。
 好きなページApr 09, 2025 am 11:47 AM
好きなページApr 09, 2025 am 11:47 AM先日、JavaScriptでRSSフィードを解析することについて投稿しました。また、RSSのセットアップについて、Feedbinがその中心にある方法について話していることについても投稿しました。
 Sanity.ioのためにCodepen Gutenberg Embed Blockを再現しますApr 09, 2025 am 11:43 AM
Sanity.ioのためにCodepen Gutenberg Embed Blockを再現しますApr 09, 2025 am 11:43 AMChris CoyierのWordPressのGutenbergエディターの実装に触発された、Sanity StudioのプレビューでカスタムCodepenブロックを作成する方法を学びます。
 CSSでラインチャートを作成する方法Apr 09, 2025 am 11:36 AM
CSSでラインチャートを作成する方法Apr 09, 2025 am 11:36 AMライン、バー、パイチャートは、ダッシュボードのパンとバターであり、データ視覚化ツールキットの基本的なコンポーネントです。確かに、SVGを使用できます
 SASSをプログラミングして、アクセス可能な色の組み合わせを作成しますApr 09, 2025 am 11:30 AM
SASSをプログラミングして、アクセス可能な色の組み合わせを作成しますApr 09, 2025 am 11:30 AM私たちは常にWebをよりアクセスしやすくしたいと考えています。色のコントラストは単なる数学なので、SASSはデザイナーが見逃したかもしれないエッジケースをカバーするのに役立ちます。
 SVGでタータンパターンを生成する静的サイトを作成する方法Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法Apr 09, 2025 am 11:29 AMタータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 PHPテンプレートのフォローアップApr 09, 2025 am 11:14 AM
PHPテンプレートのフォローアップApr 09, 2025 am 11:14 AM少し前に、PHPのテンプレートについてJust Php(基本的にHeredoc構文)に投稿しました。私は文字通り、いくつかの超基本にその手法を文字通り使用しています
 ブートストラップコンポーネントを備えたモーダルイメージギャラリーの作成Apr 09, 2025 am 11:10 AM
ブートストラップコンポーネントを備えたモーダルイメージギャラリーの作成Apr 09, 2025 am 11:10 AM他の写真を表示するためにナビゲーションを使用して画像の大きなバージョンを開くWebページの画像をクリックしたことがありますか?


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 中国語版
中国語版、とても使いやすい







