ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS のパースペクティブ属性と Perspective() 関数の類似点と相違点に関する簡単な説明
CSS のパースペクティブ属性と Perspective() 関数の類似点と相違点に関する簡単な説明
- 青灯夜游転載
- 2021-06-30 11:00:033945ブラウズ
CSS パースペクティブ属性と Perspective() 関数の違いは何ですか?この記事では、perspective 属性とperspective() 関数を簡単に比較して、それらの類似点と相違点を理解します。

perspective
<p>Perspective プロパティ<code>perspective 要素上の 3 次元空間をアクティブ化するために使用されます。子供たちはこのスペースに配置できます。Z 軸上でより高い (ビューアに近い) 要素を大きく表示し、遠くにある要素を小さく表示することで、シーンに奥行き感を加えることができます。

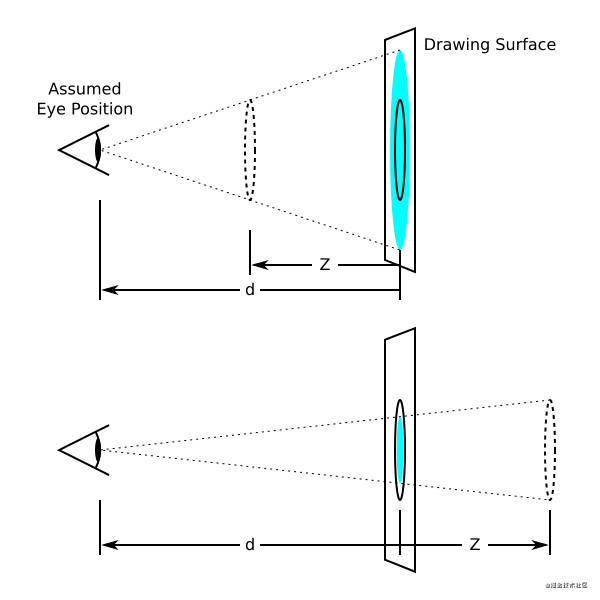
#この画像の青い円は、3 次元空間の要素を表します。文字 d は、観察者の目と画面の間の想定される距離である遠近値を表します。文字 Z は、z 軸上の要素の位置を表します。要素が Z 軸上で遠くにあるほど、ビューアに対して小さく表示され、近づくほど大きく表示されます。これは 3 次元空間における遠近法の効果です。
パースを指定しないと、3D 変換機能を使用して変換された要素は平面的な 2D として表示されます。
パースペクティブ プロパティperspective CSS transforms と組み合わせて使用されます。長さの値またはキーワード none が必要です。スタッキング コンテキストを確立するには、このプロパティを none 以外の値で使用します。また、transform プロパティと同様に、包含ブロック (position:relative に似たもの) も作成されます。
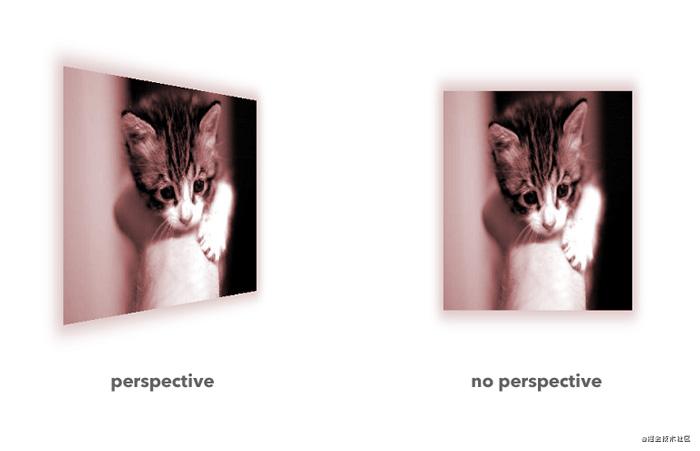
次の図は、遠近法を指定した場合と指定しない場合の 3 次元空間内の要素の変換 (回転) の結果を示しています。

#rotateY() 関数を使用して、画像を Y 軸上で 50 度回転します。左の画像は遠近感を指定して回転を適用した結果を示し、右の画像は遠近感を指定せずに同じ変形を行った結果を示しています。右側の画像では、3 次元空間がトリガーされていないため、変換は平面かつ 2 次元のように見えます。
デフォルトでは、3D 空間の消失点は中心にあります。 (perspective-originプロパティperspective-originを使用して変更できます。)
公式構文
- ステートメント :
perspective: none | <length>
- 初期値 : none
- 適用対象: 変換可能な要素
- アニメーション : 長さとしてはい
Values
none
遠近感が適用されないため、3 次元空間はトリガーされません。
観測者と z=0 平面の間の想定される距離を指定します。これは、要素とその内容に透視変換を適用する透視行列を計算するために使用されます。ゼロに設定すると、遠近法は適用されません。負の値は許可されません。可能な値のリストについては、
例
以下は要素の視点を設定し、要素の子要素がトリガーされた 3 次元空間で変換されます。パースペクティブ属性による:
.container {
perspective: 1800px;
}
.container .child {
float: left;
margin: 50px;
transform: translateZ(-50px) rotateY(45deg);
}オンライン デモ
要素のパースペクティブ効果は、3D 形状 (立方体など) で最もよく実証できます。
このデモでは、3 つの同一の立方体があり、すべて同じ変換が行われます。彼らはそれぞれ異なる視点を持っています。視点の値を変更して、シーンの奥行きがどのように変化するかを確認してください。
視点値が高いほど効果は弱く、視点値が低いほど効果は強くなります。
#Nuggets は iframe プレビューの導入をサポートしていないため、プレビュー効果は
3D 空間で変換したい要素がある場合、その親要素のパースペクティブ プロパティを使用してその空間をアクティブにすることができます
perspective 、または要素自体を変換するパースペクティブ関数 perspective() を使用します。では、これら 2 つの方法の違いは何でしょうか? <p>Perspective プロパティ<code>perspective とパースペクティブ関数perspective() は両方とも、Z 軸上でより高い要素 (より近い要素) を作成することによって、より遠くにある要素を大きく見せるために使用されます。要素に奥行きを与えるには小さくします。値が低いほど、Z ペインは視聴者に近くなり、効果はより印象的になります。値が高いほど、要素は画面から遠くなり、効果はより微妙になります。
パースペクティブ関数 perspective() を使用して要素にパースペクティブを適用する場合 (これがどのように機能するかについて詳しくは、Transform 属性エントリ transform を参照してください)。次元空間はこの要素でのみ有効になります。 perspective() 表記は、個々の要素に 3 次元変換を適用する場合に便利です。ただし、コンテナ内に複数の変換された要素がある場合、各要素にパースペクティブ関数 perspective() を使用してパースペクティブが設定されている場合、要素は期待どおりに整列しません。これは、それぞれに独自の 3 次元空間があり、したがって独自の消失点があるためです。これを回避して要素を整列させるには、同じスペースを共有する必要があります。親コンテナーでパースペクティブ プロパティ perspective を使用すると、すべての子要素で共有される 3 次元空間が作成され、3D 変換を使用して変換されます。
下の画像は、コンテナ上で 3 次元空間をトリガーした結果を示しています。コンテナの子が回転され (左)、それぞれに対してパースペクティブ関数 perspective() を使用しています。 item 3 次元空間をトリガーした結果 (右):
参考翻訳
この記事の主な参考翻訳は次のとおりです:
- https://tympanus.net/codrops/css_reference/perspective/
ただし、原文は少し冗長であるため、章と表は省略されています。内容を調整しました。
元のアドレス: https://juejin.cn/post/6978259550881677349
プログラミング関連の知識については、 プログラミング ビデオ をご覧ください。 !
以上がCSS のパースペクティブ属性と Perspective() 関数の類似点と相違点に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


%20%E9%96%A2%E6%95%B0%E3%81%AE%E9%A1%9E%E4%BC%BC%E7%82%B9%E3%81%A8%E7%9B%B8%E9%81%95%E7%82%B9%E3%81%AB%E9%96%A2%E3%81%99%E3%82%8B%E7%B0%A1%E5%8D%98%E3%81%AA%E8%AA%AC%E6%98%8E)
%20%E9%96%A2%E6%95%B0%E3%81%AE%E9%A1%9E%E4%BC%BC%E7%82%B9%E3%81%A8%E7%9B%B8%E9%81%95%E7%82%B9%E3%81%AB%E9%96%A2%E3%81%99%E3%82%8B%E7%B0%A1%E5%8D%98%E3%81%AA%E8%AA%AC%E6%98%8E)