ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでページを中央揃えにする方法
CSSでページを中央揃えにする方法
- 王林オリジナル
- 2021-06-22 15:46:039633ブラウズ
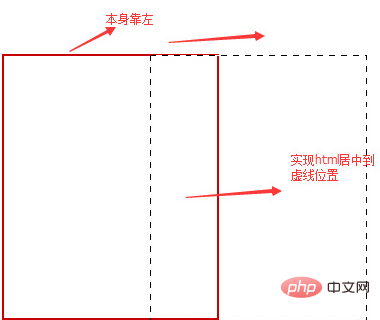
CSS でページ全体を中央に配置する方法は、Web ページ本文全体に div ボックスを追加し、このボックスに [margin:0 auto] 属性を設定します。たとえば、[#t-warp{margin] :0 自動] ;幅:1000px}]。

#t-warp{margin:0 auto;width:1000px}

- auto ブラウザーがマージンを計算します。
- #length 余白の値をピクセル、センチメートルなどの特定の単位で指定します。デフォルト値は 0px です。
- % マージンを親要素の幅のパーセンテージとして指定します。
- #inherit は、マージンを親要素から継承することを指定します。
以上がCSSでページを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

