ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテキストコンテンツを中央揃えにする方法
CSSでテキストコンテンツを中央揃えにする方法
- 王林オリジナル
- 2021-05-19 15:09:118175ブラウズ
CSS でテキスト コンテンツを中央揃えにする方法は、テキスト要素に text-align 属性を追加し、その属性値を center に設定することです。たとえば、[h1 {text-align: center}] は次のことを意味します。タイトルを中央に配置します。水平方向の配置は中央に設定されます。

- left テキストを左に配置します。デフォルト: ブラウザによって決定されます。
- #右 テキストを右に配置します。
- #center テキストを中央に配置します。
- #justify テキストを両端に揃える効果を実現します。
- #inherit text-align 属性の値を親要素から継承することを指定します。
<html>
<head>
<style type="text/css">
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</body>
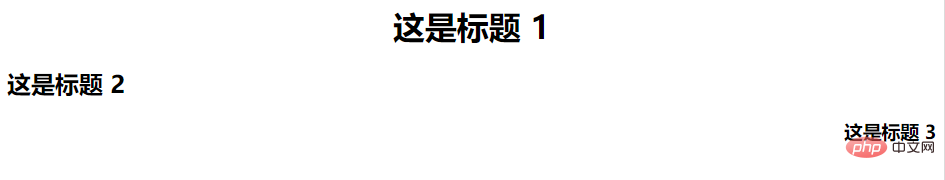
</html> 効果を見てみましょう: 
以上がCSSでテキストコンテンツを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで背景色をクリアする方法次の記事:CSSで背景色をクリアする方法

