ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで要素を追加する方法
JavaScriptで要素を追加する方法
- 青灯夜游オリジナル
- 2021-06-23 15:57:1614941ブラウズ
メソッド: 1. appendChild() メソッドは、構文 "appendChild(newchild)" を使用して、末尾に新しい要素を挿入します。 2. insertBefore() メソッドは、先頭に新しい要素を挿入します。新しい構文「insertBefore(newchild,refchild)」。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
ドキュメントに新しいノード (要素) を挿入するには 2 つの方法があります。1 つは先頭に挿入する方法、もう 1 つは末尾に挿入する方法です。
appendChild() メソッド: 末尾に新しいノードを挿入します
JavaScript の appendChild() メソッドを現在のノードの末尾に追加できます。ノードの子ノードは新しい子ノードをリストします。使用法は次のとおりです。
appendChild(newchild)
パラメータ newchild は、新しく追加されたノード オブジェクトを表し、新しく追加されたノードを返します。
例 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击按钮创建并添加p标签</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var p=document.createElement("p");
var t=document.createTextNode("新添的p标签");
p.appendChild(t);
document.body.appendChild(p);
};
</script>
</body>
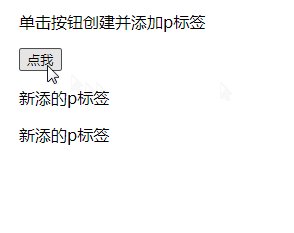
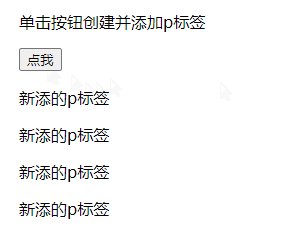
</html>レンダリング:

パラメータ ノードがドキュメント内にすでに存在する場合Tree を選択すると、ドキュメント ツリーから削除され、新しい場所に再挿入されます。追加されたノードが DocumentFragment ノードの場合、そのノードは直接挿入されませんが、その子ノードは現在のノードの末尾に挿入されます。
要素をドキュメント ツリーに追加すると、ブラウザーがすぐに要素をレンダリングします。その後、この要素に加えられた変更はリアルタイムでブラウザに反映されます。
insertBefore() メソッド: 先頭に新しいノードを挿入します。
JavaScript insertBefore() メソッドは、現在のノードの先頭に追加できます。子ノードは新しい子ノードをリストします。使用法は次のとおりです。
insertBefore(newchild, refchild)
パラメータ newchild は新しく挿入されたノードを表し、refchild は新しいノードが挿入されるノードを表します。これは、挿入されたノードの背後にある隣接位置を指定するために使用されます。挿入が成功すると、このメソッドは新しく挿入された子ノードを返します。
例 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul id="myList"><li>Coffee</li><li>Tea</li></ul>
<p id="demo">单击按钮插入一个项目列表</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var newItem=document.createElement("LI")
var textnode=document.createTextNode("Water")
newItem.appendChild(textnode)
var list=document.getElementById("myList")
list.insertBefore(newItem,list.childNodes[0]);
}
</script>
</body>
</html>
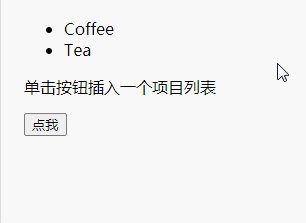
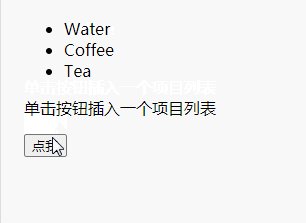
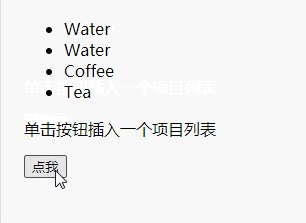
}レンダリング:

JavaScript 学習チュートリアル# ]
以上がJavaScriptで要素を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

