ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptを使用して読み取り専用を削除する方法
JavaScriptを使用して読み取り専用を削除する方法
- 青灯夜游オリジナル
- 2021-06-23 16:08:536056ブラウズ
JavaScript を使用して読み取り専用を削除します。最初に「document.getElementById("id value")」を使用して、処理する必要がある要素オブジェクトを取得し、次に「element object.readOnly=false」ステートメントを使用して削除します。それ。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript を使用して読み取り専用を排除します
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function makeReadOnly()
{
document.getElementById("text1").readOnly=false;
}
</script>
</head>
<body>
<form>
<input type="text" id="text1" value="Hello World!" readOnly /><br /><br />
<input type="button" onclick="makeReadOnly()" value="去除readOnly" />
</form>
</body>
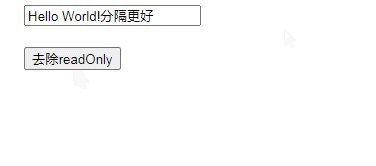
</html>レンダリング:

説明: HTML DOM readOnly 属性
readOnly 属性は、テキスト フィールドが読み取り専用かどうかを設定または返します。
文法
textObject.readOnly=true|false
[関連する推奨事項: JavaScript学習チュートリアル]
以上がJavaScriptを使用して読み取り専用を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JavaScriptで要素を追加する方法次の記事:JavaScriptで要素を追加する方法

