ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptとAjaxの違いは何ですか
JavaScriptとAjaxの違いは何ですか
- 青灯夜游オリジナル
- 2021-06-23 14:54:513792ブラウズ
違い: JavaScript はブラウザ側で実行されるスクリプト言語、Ajax はインタラクティブな Web アプリケーションを作成するための開発テクノロジです。JavaScript は Web ページにさまざまな動的機能を追加するために使用されます。Ajax は非同期更新を提供します。部分的なページ更新を実現するメカニズム。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript と ajax の違い
JavaScript はブラウザ側で実行されるスクリプト言語であり、Ajax はブラウザ側で実行されるスクリプト言語です。インタラクティブな Web ページ アプリケーション開発テクノロジでは、JavaScript を含む一連の関連テクノロジが使用されます。
JavaScript は、インターネットに属する高級スクリプト言語です。Web アプリケーション開発で広く使用されています。Web ページにさまざまな動的機能を追加し、ユーザーによりスムーズで美しいページを提供するためによく使用されます。ブラウジング効果。
Ajax は、ページ ドキュメント全体ではなく、クライアントとサーバー間のデータ交換を使用して部分的なページ更新を行う非同期更新メカニズムを提供します。
JavaScript
JavaScript の略称は JS で、クライアント側の Web 開発で広く使用されているスクリプト言語です。HTML Web ページ (プログラム) に動的関数を追加するためによく使用されます。これによって書かれたものは HTML または XML ページに埋め込み、ブラウザで直接解釈して実行できます)。
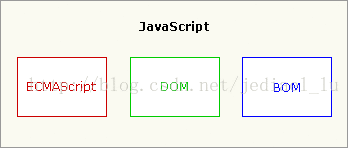
コンポーネント:
コア (ECMAScript)、ドキュメント オブジェクト モデル (DOM)、ブラウザ オブジェクト モデル、BOM と呼ばれます)
現在では、インターネットの Web ページ制作においてますます広く使用されています。 
JavaScript は短く簡潔で、クライアント マシン上で実行されるため、Web ページの閲覧速度とインタラクティブ機能が大幅に向上します。同時に、Web ページの作成に特化したシンプルなプログラミング言語でもあります。
Ajax AJAX は「Asynchronous JavaScript and XML」(非同期 JavaScript および XML)です。AJAX は略語ではなく、Jesse James Gaiiett によって作成された名詞です。 Web アプリケーションのための対話型 Web 開発テクノロジ。構成:
XHTML および CSS 標準に基づく表現;ドキュメント オブジェクト モデルを使用動的な表示と対話を実行します。
#データの対話と操作には XML と XSLT を使用します。
#サーバーとの非同期通信には XML HttpRequest を使用します。
JavaScript を使用してすべてをバインドします。
- 説明:
Ajax は、Java テクノロジ、XML、JavaScript、その他のプログラミング テクノロジを組み合わせて、開発者が Java テクノロジに基づいて Web を構築できるようにします。ページのリロードを使用したブレーク管理。
Ajax テクノロジは、非同期 HTTP リクエストを使用してブラウザと Web サーバーの間でデータを転送するため、ブラウザは Web ページ全体をリロードせずに、Web ページのコンテンツの一部のみを更新します。
Ajax は、クライアント側のスクリプトを使用して Web サーバーとデータを交換する Web アプリケーション開発方法です。このようにして、対話プロセスを中断したり再編集したりすることなく、Web ページを動的に更新できます。 Ajax を使用すると、ユーザーはローカル デスクトップ アプリケーションに近い、直接的で可用性が高く、リッチでダイナミックな Web ユーザー インターフェイスを作成できます。[関連する推奨事項:
JavaScript 学習チュートリアル]以上がJavaScriptとAjaxの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

