ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLコードで表の行を表すマークアップは何ですか
HTMLコードで表の行を表すマークアップは何ですか
- 青灯夜游オリジナル
- 2021-06-08 16:03:0217280ブラウズ
HTML コードでは、表の行を示すマークは「
」です。 tr タグは HTML テーブル内の行を定義します。「 」要素には 1 つ以上の「 」または「 」要素が含まれます。 th 要素はヘッダー セルを定義し、ヘッダー情報を含みます。td 要素は標準セルを定義し、データを含みます。
このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML コードでは、表の行を示すマークは「
」です。 タグは、HTML テーブル内の行を定義します。 要素には 1 つ以上の 要素または 要素が含まれます。 コード例を通して
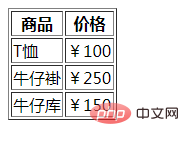
タグの使用法を見てみましょう: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table> </body> </html>
手順:
HTML テーブルには 2 つのセル タイプがあります:
ヘッダー セル - ヘッダー情報が含まれます (
要素によって作成されます) - ##Standard cell - データが含まれます (
要素によって作成) 要素内のテキストは通常、太字で中央揃えで表示されます。 要素内のテキストは通常、通常の左揃えテキストです。 推奨チュートリアル: 「 html ビデオ チュートリアル 」
以上がHTMLコードで表の行を表すマークアップは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。