ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLの表の行を削除する方法
HTMLの表の行を削除する方法
- 藏色散人オリジナル
- 2021-05-18 14:24:069731ブラウズ
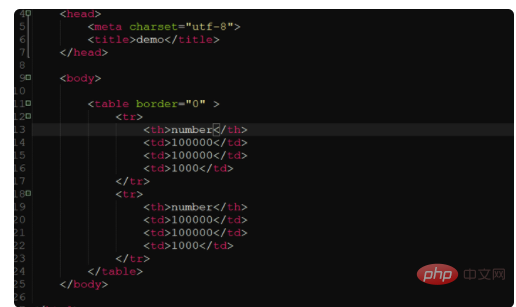
htmlテーブルの行を削除する方法: まず新しい HTML ファイルを作成し、次に枠線付きのテーブルを作成し、最後にテーブル属性の border の値を 0 に設定してテーブルの行を削除します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
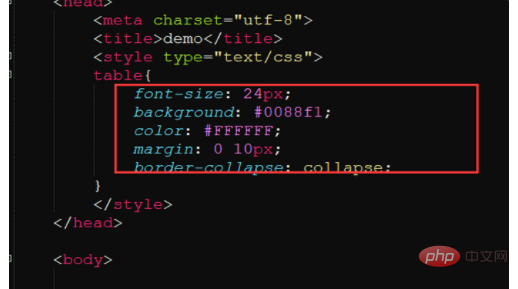
ただ、本体を国境内に持ち込まないでください。具体的な操作は次のとおりです。まず、新しい HTML ファイルを作成し、基本構造を記述し、境界線付きのテーブルを作成します。 table 属性の border を 0 に設定して境界線を削除します。次に、style タグで CSS スタイルを設定し、テーブルに border-collapse 属性を与えます。属性値は Collapse で、テーブルの境界線をマージしてコンパクトに表示します。最後に、設定します。テーブルの色、フォントの色、その他のスタイルを変更して美しくします。

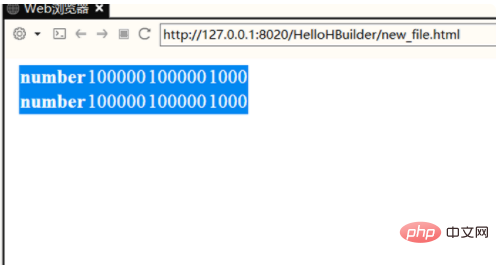
最後にブラウザを開いて効果をプレビューすると、テーブルに枠線がなくなります。上記は HTML からテーブルを削除する操作です:

HTML ビデオ チュートリアル
」
以上がHTMLの表の行を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで画像サイズを変更する方法次の記事:HTMLで画像サイズを変更する方法

