ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで表の線の色を設定する方法
HTMLで表の線の色を設定する方法
- 青灯夜游オリジナル
- 2021-05-14 16:26:4516208ブラウズ
HTML では、table 要素と td 要素に border 属性を追加することで表の線の色を設定できます。具体的な構文形式は、「table,td {border: 境界線の幅のスタイルの色の値;}」です。 」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
border 属性を使用して table タグに枠線を追加すると、デフォルトの枠線の色は黒になります:
<table border="1"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

テーブルに枠線を追加できます。 CSSを通して。
table タグと td タグの境界線スタイルのみを設定します。
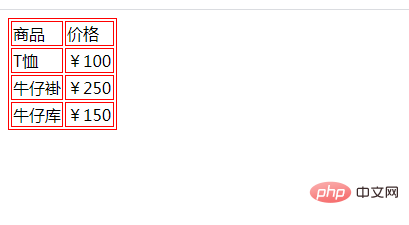
table,td {
border:1px solid pink;
}レンダリング:

推奨チュートリアル: "html ビデオ チュートリアル"、"css ビデオ チュートリアル 》
以上がHTMLで表の線の色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLでのコピペを禁止する方法次の記事:HTMLでのコピペを禁止する方法

