ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでdivを中央揃えに設定する方法
CSSでdivを中央揃えに設定する方法
- 王林オリジナル
- 2021-06-07 17:43:5717799ブラウズ
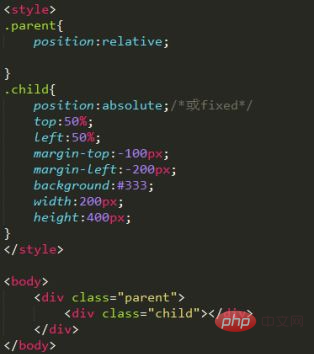
CSS で div を中央に配置する方法は、[position:absolute;] や [margin:auto;] などの位置を設定することです。ブラウザの互換性を十分に考慮する必要がある場合は、Flex レイアウト方法を使用できます。




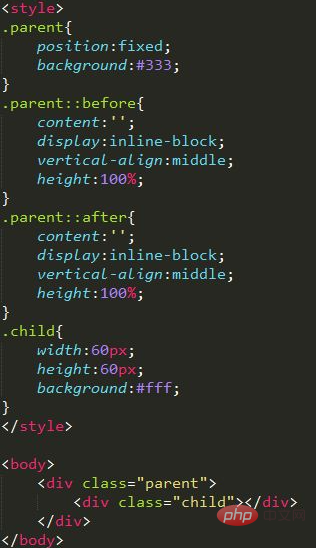
 #疑似要素メソッドの前、後
#疑似要素メソッドの前、後
これにより、子要素も垂直方向に中央揃えになります。それでも水平方向に中央揃えにしたい場合は、子要素に margin: 0 auto を設定するなど、他のいくつかの方法を使用してそれを実現できます。これにより、水平方向と垂直方向の両方で中央揃えになります。
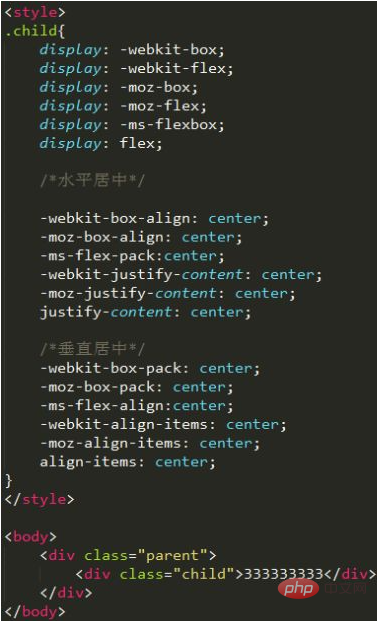
#フレックスレイアウト方式
関連ビデオの推奨事項:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSでdivを中央揃えに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでfloatをクリアする方法次の記事:CSSでfloatをクリアする方法

