ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでdivの境界線を消す方法
CSSでdivの境界線を消す方法
- 王林オリジナル
- 2021-05-20 14:02:028101ブラウズ
CSS で div 境界線を削除する方法は、div に border-style 属性を追加し、その属性値を none に設定することです ([p.none {border-style:none;}] など)。属性値 none は「なし」を意味します。

#例:
border-style:dotted solid double dashed;#上の境界線は点線です
- 右の境界線は実線です
- 下の境界線は二重線です
- 左の境界線は点線です
- 共通の属性値:
- hidden 「なし」と同じ。ただし、テーブルに適用される場合は例外で、境界線の競合を解決するために非表示が使用されます。
- 点線 点線の境界線を定義します。ほとんどのブラウザでは実線として表示されます。
- #dashed 破線を定義します。ほとんどのブラウザでは実線として表示されます。
- #solid 実線を定義します。
- #double 二重線を定義します。二重線の幅は、border-width の値と同じです。
- コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
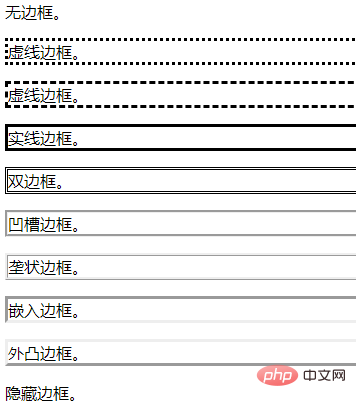
</html> ランニング効果を見てみましょう:
関連ビデオ共有:  CSS ビデオ チュートリアル
CSS ビデオ チュートリアル
以上がCSSでdivの境界線を消す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでテキストを太字にする方法次の記事:CSSでテキストを太字にする方法

