ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでdivを角丸に設定する方法
CSSでdivを角丸に設定する方法
- 王林オリジナル
- 2021-05-17 14:38:4119435ブラウズ
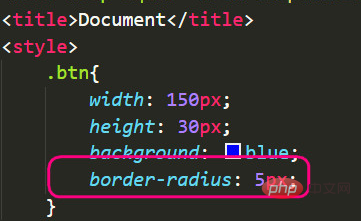
CSS で div の角が丸くなるように設定する方法は、div の border-radius 属性 ([border-radius:5px] など) を設定することです。 border-radius プロパティは、要素に丸い境界線を追加できる複合プロパティです。



#例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
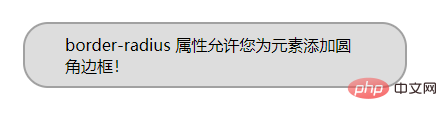
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
</html>表示結果:
##関連ビデオ チュートリアル: css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSでdivを角丸に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで文字間隔を調整する方法次の記事:CSSで文字間隔を調整する方法

